KW:アフインガー 導入 方法と使い方 画像は全て自分で作成・加工しています。

初心者には、どんなテーマがいいんだろう?
色んな装飾も簡単だから、
ベテランになってもずーっと使えて、お得なテーマなんだ。


でも、テーマってどこで売ってるの?
設定もなんだか難しそう。

ブログを開設したなら、最初に行う設定は最小限に抑えて、早く記事を書きたいもの。
- AFFINGER5を導入したいけど、購入方法は?
- 購入したものの、インストールはどうするの?
- 設定するところがたくさんあって、どれからやったら良いか分からない。
この記事では、そんなお悩みを解決します。
ここに書いてある手順を踏んだあとは、いよいよ記事作成です!
画像たっぷりで解説しますので、ぜひやってみてくださいね。
長い記事になりますので、ブックマークをして自分のペースでされることをおススメします。
Contents
AFFINGER5の購入方法
インフォトップから購入
AFFINGER5は、インフォトップが販売しています。
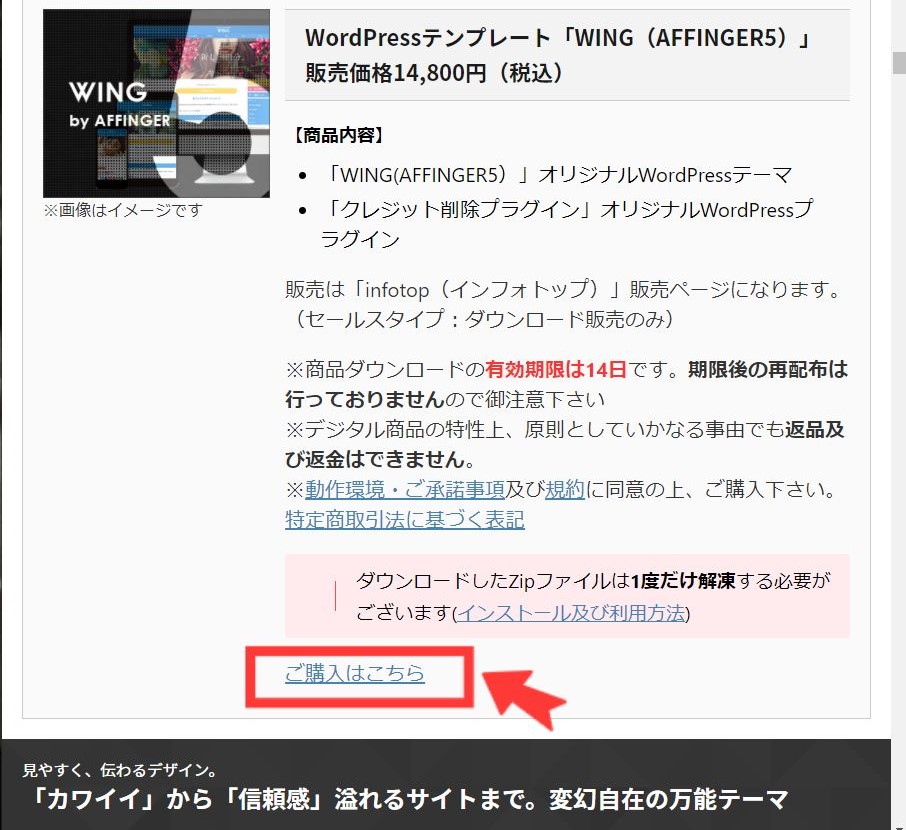
まずはAFFINGER5の公式ページから

下にスクロールして

「ご購入はこちら」をClickします。

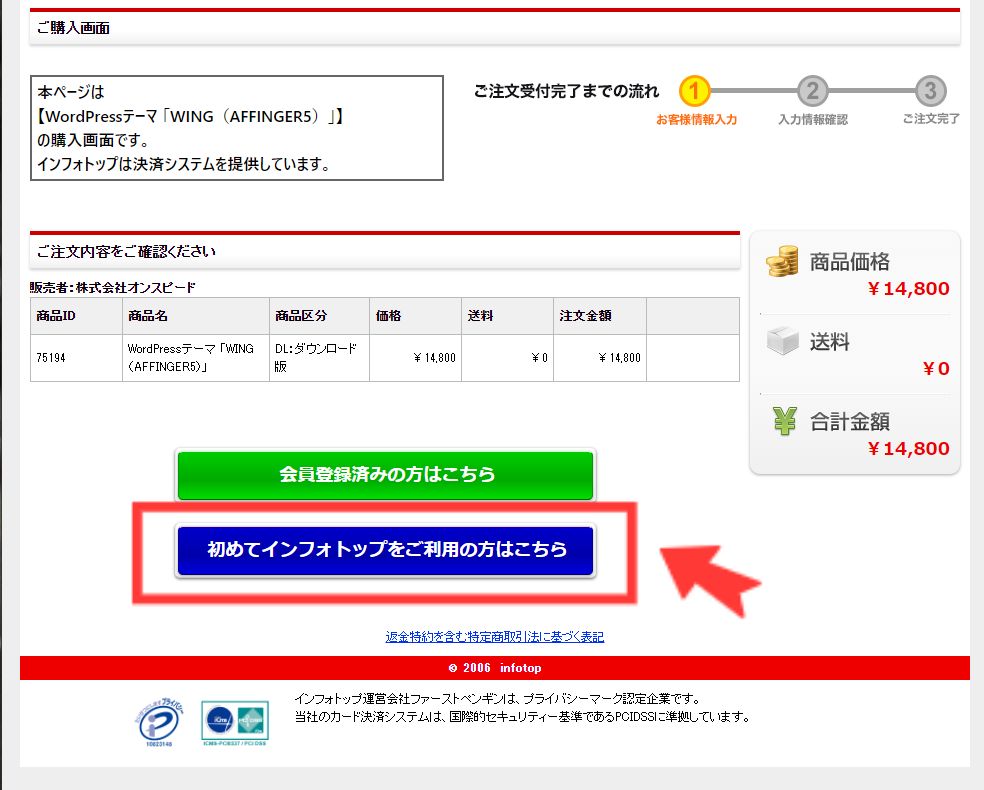
インフォトップの購入画面へ遷移しますので、
「始めてインフォトップをご利用の方はこちら」をClickします。

ここで購入者情報を入力しますが、
メールアドレスとパスワードは、この後AFFINGER5をダウンロードするときに必要となります。
覚えておいてくださいね。
これで購入まで完了です。続いてダウンロードの手順に入りますよ。
ダウンロード・展開

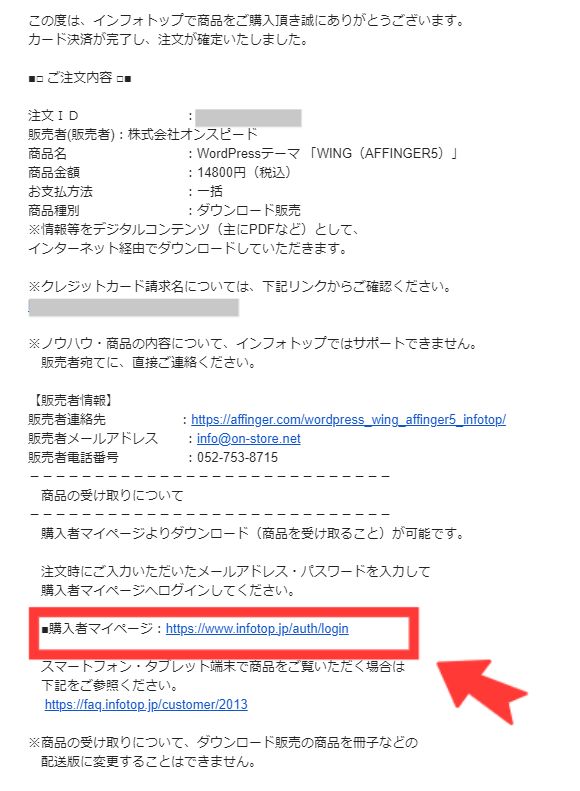
購入後、先ほど入力したメールアドレスに、上のようなメールが届きます。
「購入者マイページ」のリンクをClickしましょう。
ログインの際、購入時に登録したメールアドレスとパスワードを入力してくださいね。

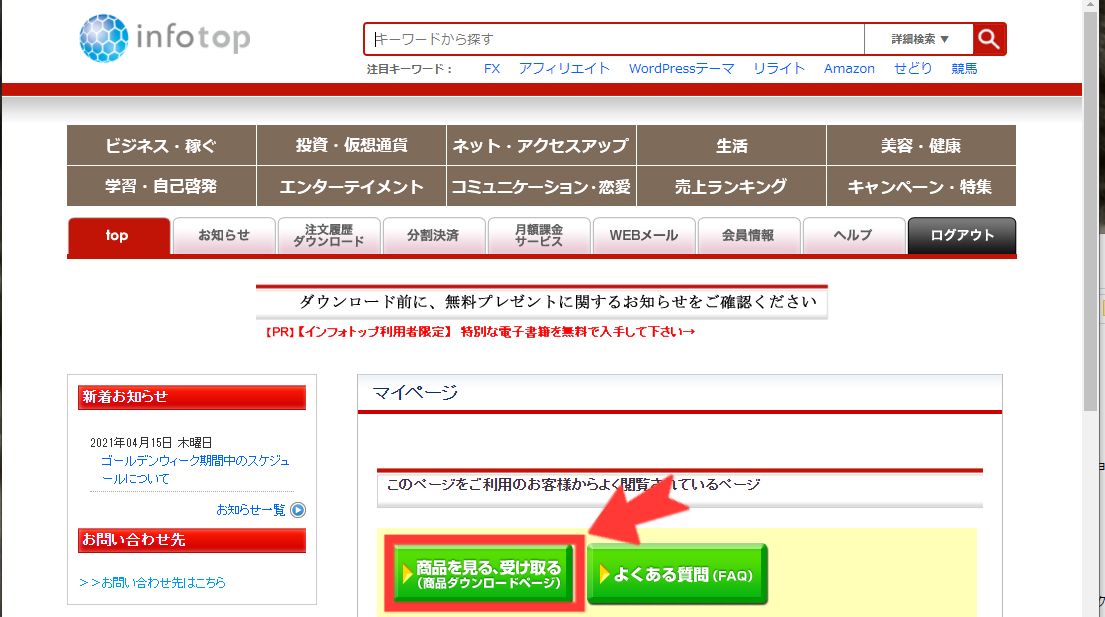
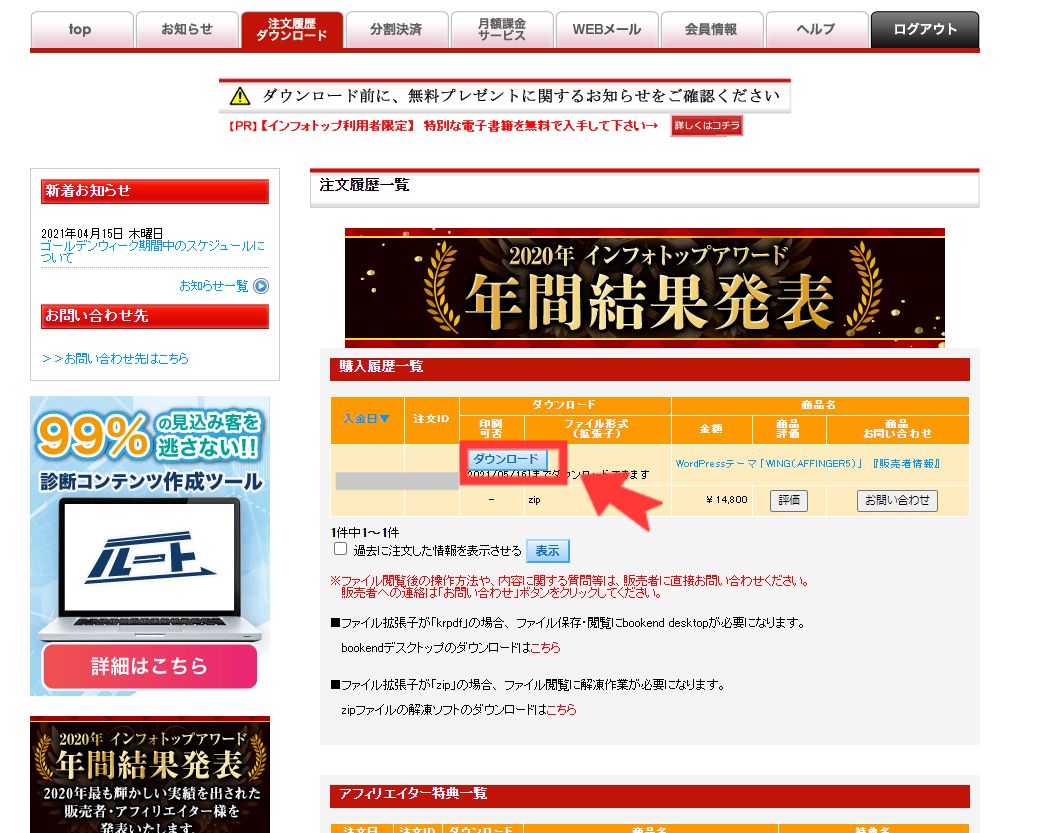
購入者マイページで、「商品を見る、受け取る」をClickしたら

ダウンロード画面が表示されますので、「ダウンロード」をClickしてください。
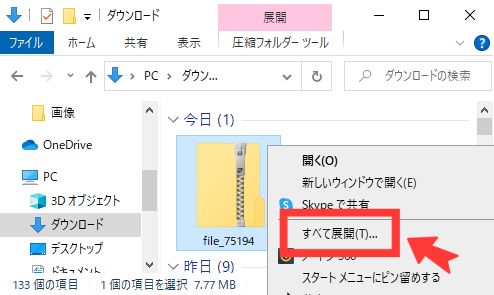
windowsの場合は、デフォルトの設定で
【PC>ダウンロード】フォルダにファイルがダウンロードされます。

画像のように、ダウンロードしたフォルダを右Clickして、「すべて展開」を選択します。
フォルダ選択画面が表示されますので、お好みの場所に展開してくださいね。

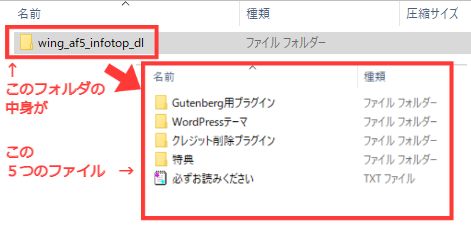
展開後、このような形になれば、ダウンロードと解凍まで完了です!
テーマインストール
次は、購入したAFFINGER5をWordPressにインストールしていきます。
親テーマのインストール
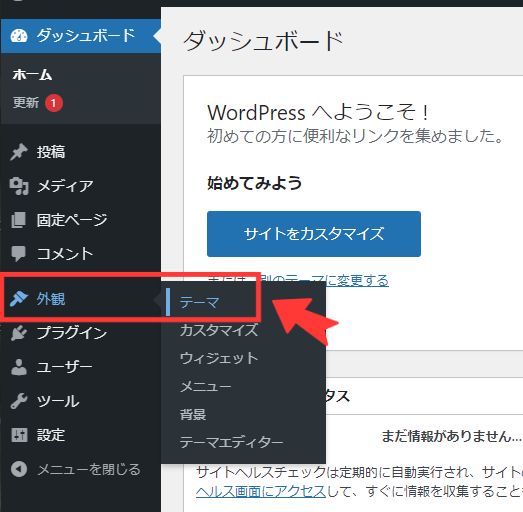
WordPressにログインし、

ダッシュボードから【外観>テーマ】をClickします。

「テーマの新規追加」をClickします。

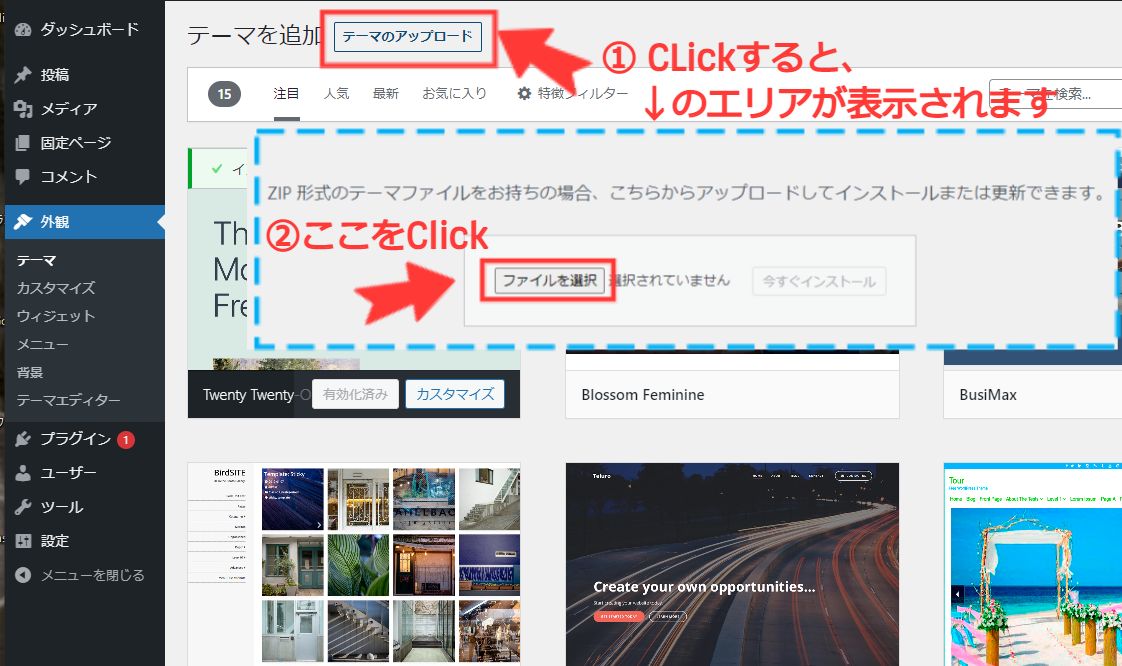
「テーマのアップロード」をClickすると、下にテーマを追加するエリアが現れますので、「ファイルを選択」をClickします。

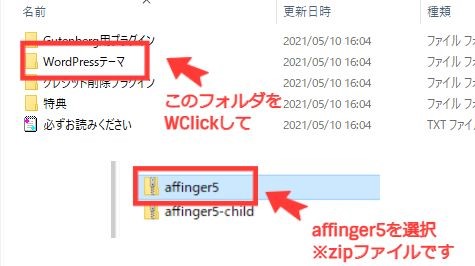
ここで、先ほど解凍した5つのファイルの中の
「Wordpressフォルダ」から「affnger5.zip」を選択し、「今すぐインストール」をClickします。
これで、親テーマのインストールは完了です!
子テーマのインストール・子テーマの有効化
親テーマのインストールと同様に、「affinger5-child.zip」もインストールしましょう。

子テーマのインストールが完了すると、このような画面が出ますので、「有効化」をClickしてください。
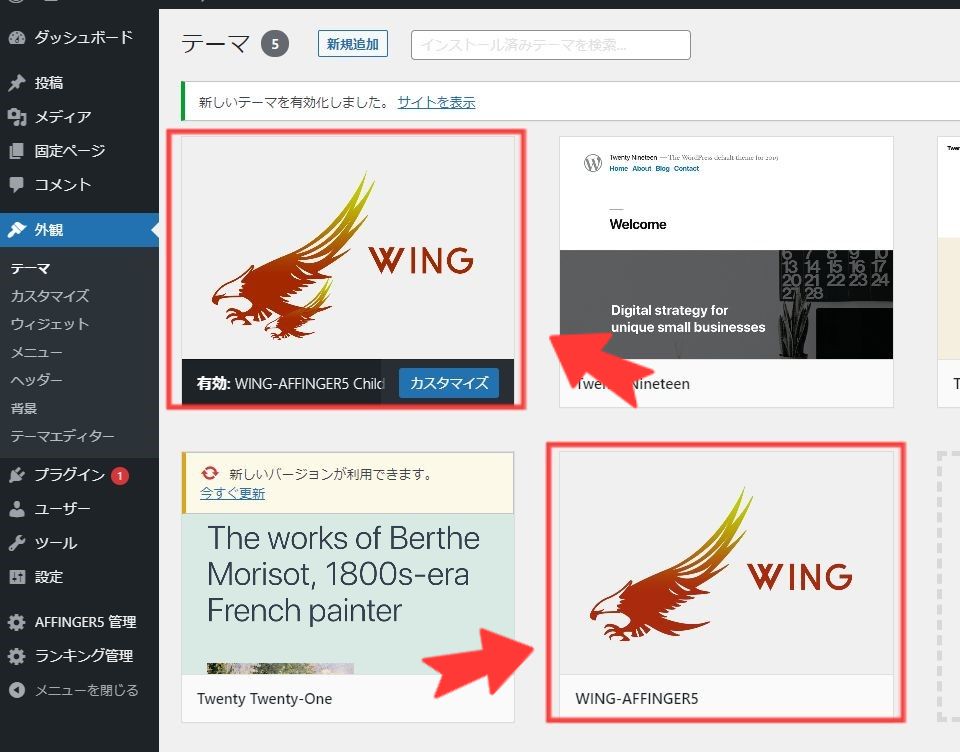
その後、【外観>テーマ】に戻ると、

2つのテーマがインストールされ、子テーマの方に「有効」と表示されていますね。
ここで、試しに自分のサイトのURLをブラウザで見てみると…

こんな感じになっていますよ。
これで、テーマのインストールは完了です!
AFFINGER5の導入ができました。
パーマリンクの設定
続いてパーマリンクの設定です。
既に済ませている方は、読み飛ばしていただいて大丈夫です。

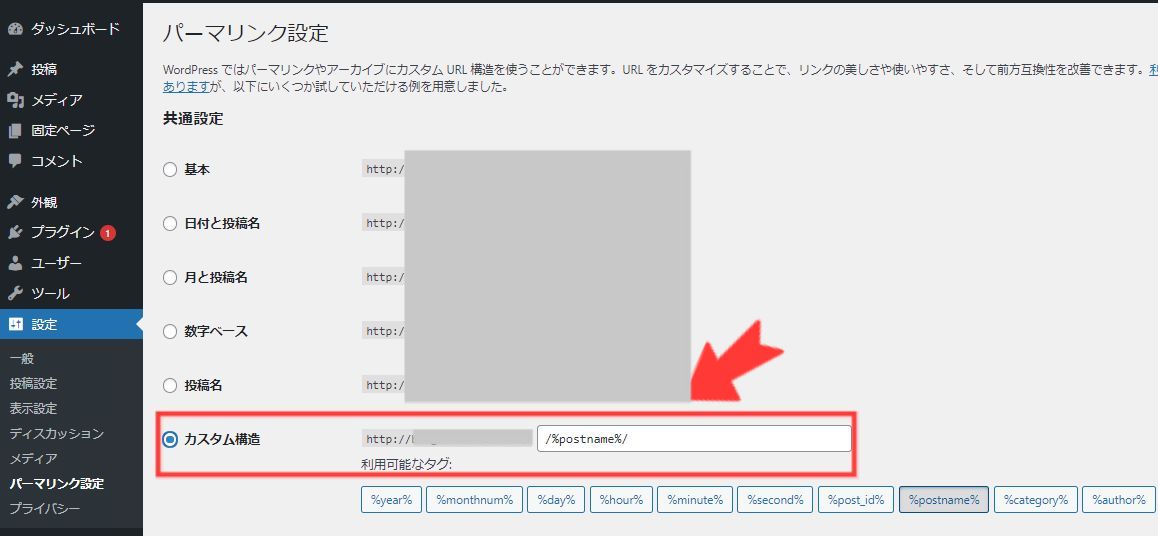
- 【設定>パーマリンク設定】をClick
- 「カスタム構造」を選択
- テキストを「%postname%」に変更
パーマリンク設定は以上となります!
次は、いよいよAFFINGER5の設定と使い方ですよ。
初期設定 AFFINGER5管理画面
ここからは、【AFFINGER5管理】でできることを解説、設定していきます。
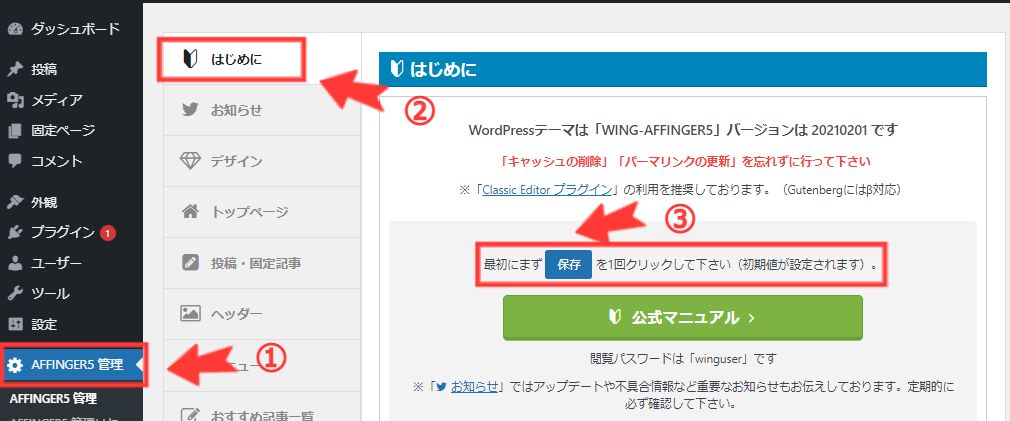
はじめに
保存
AFFINGER5管理の一番上ですね。
最初に、下の画像③の「保存」をClickします。

Classic Editorのインストール
そして次に、プラグインClassic Editorをインストールします。
エディタは、AFFINGER5が推奨しているClassic Editorを使いますので、その設定となります。

まずは、ダッシュボードの【プラグイン】から「新規追加」をClickします。

Classic Editorプラグインが出てきますので、「インストール」をClickします。
インストール後は、同じ箇所のボタンが「有効化」ボタンに変わっていますので、そちらをClickしてください。
Classic Editorのインストールが完了しました!
デザイン
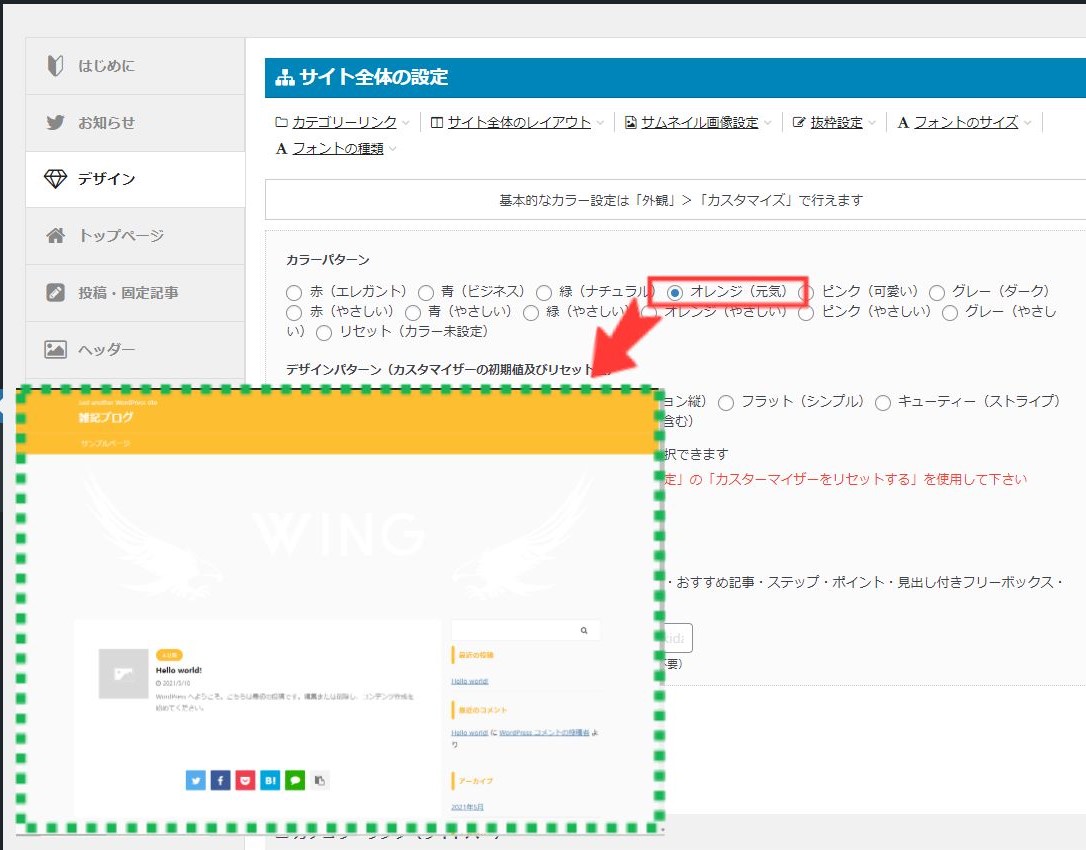
全体設定
上のほうにあるカラーパターンは、お好みで選んでください。

デフォルトの青(ビジネス)では、こんな感じです。

オレンジ(元気)にすると、このような色に変わります。
ブログのイメージと合う色を選んでくださいね。
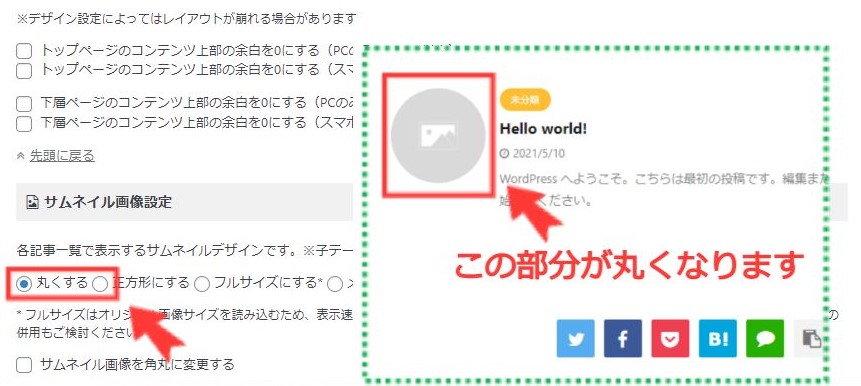
サムネイル画像設定
サムネイル画像とは、記事タイトルの横に表示される画像のことです。
こちらもお好きな形を選択してください。

デフォルトは正方形ですが、丸くする、を選択すると、上のようになります。
トップページ
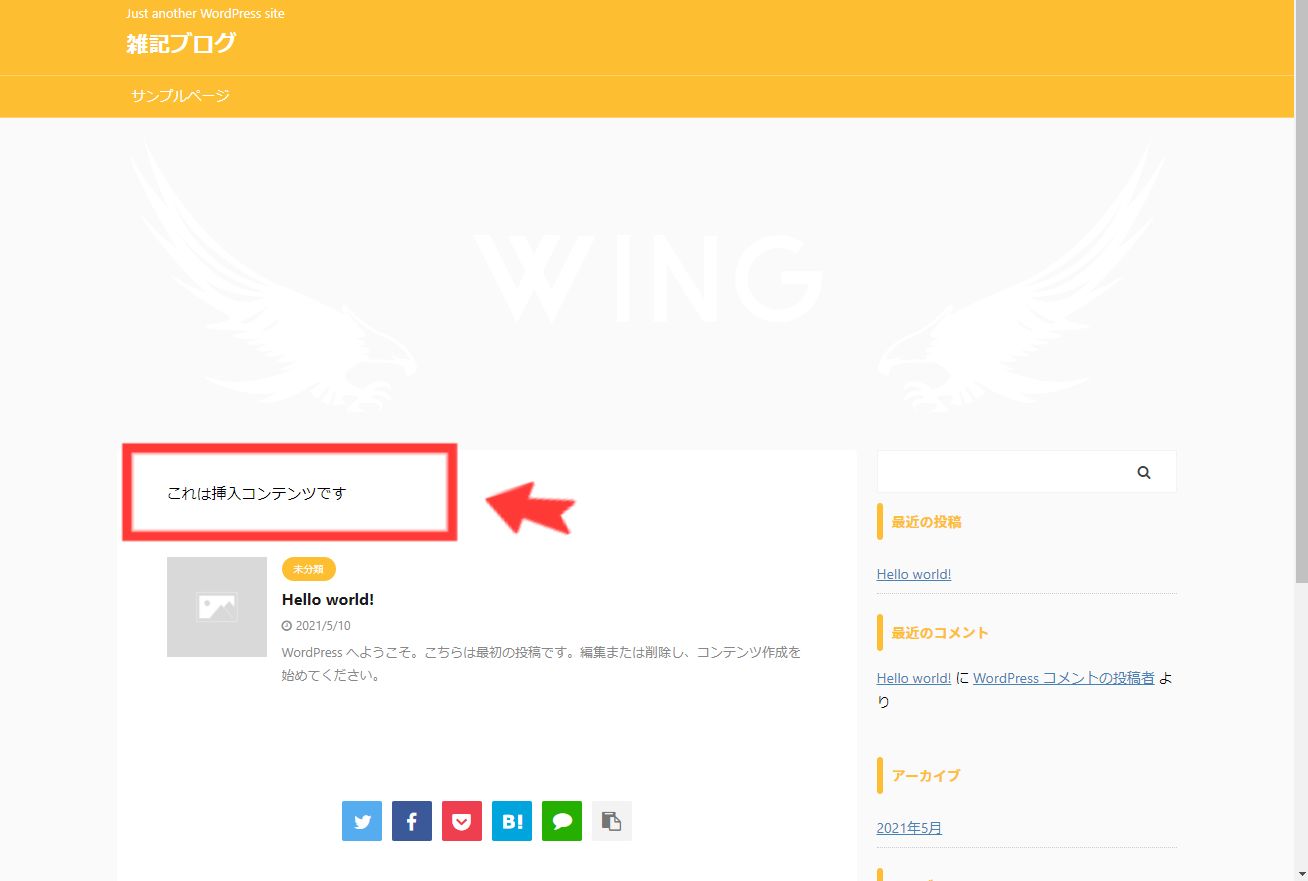
挿入コンテンツ
挿入コンテンツとは、ヘッダーと記事一覧の間に表示されるものです。
画像や記事リンク、お問い合わせフォームなどを設定することができます。
目立つ場所に入れたいコンテンツを設定しましょう。

設定すると上記の場所に表示されます。
ここでは、サンプルとして「これは挿入コンテンツです」という
テキストを設定しています。
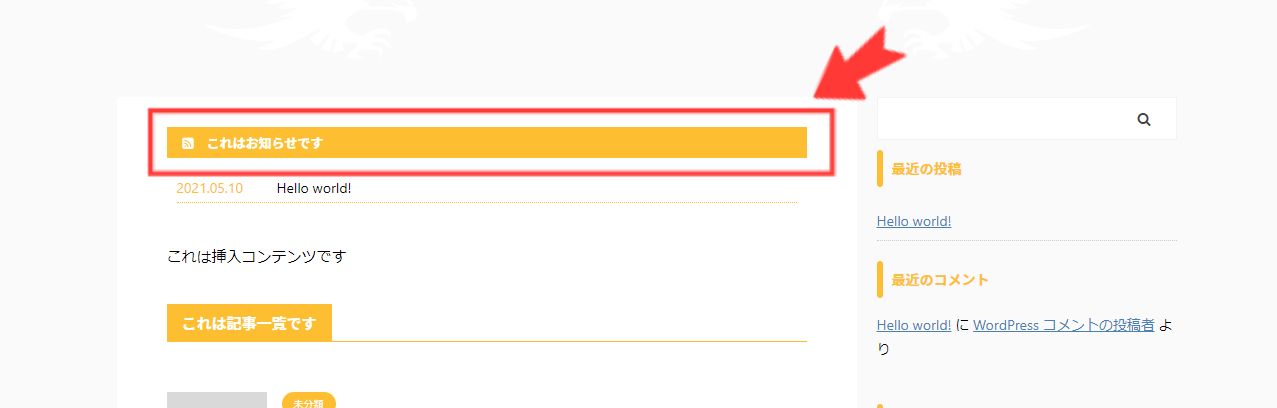
NEWS(お知らせ)の提示

設定すると、さきほど設定した挿入コンテンツの上、画像の赤枠の場所に表示されます。
投稿・固定記事
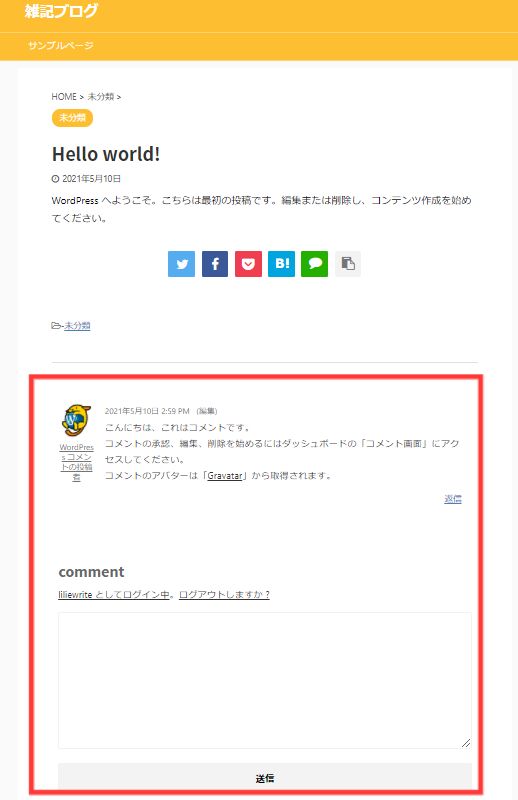
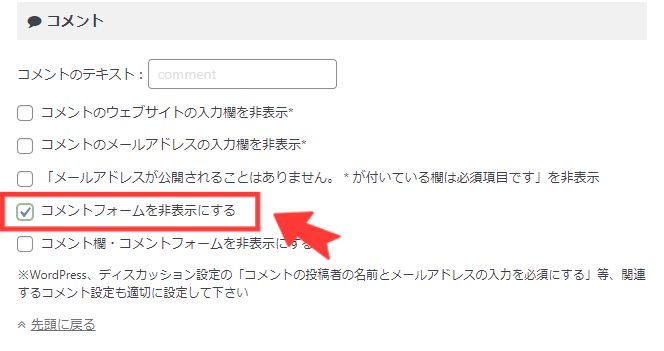
コメント

コメント欄とは、画像の赤枠の場所(記事内)の箇所のことです。

デフォルトでは何もチェックがついていませんが、セキュリティ対策などをするまでは、非表示にしておいても良いかと思います。
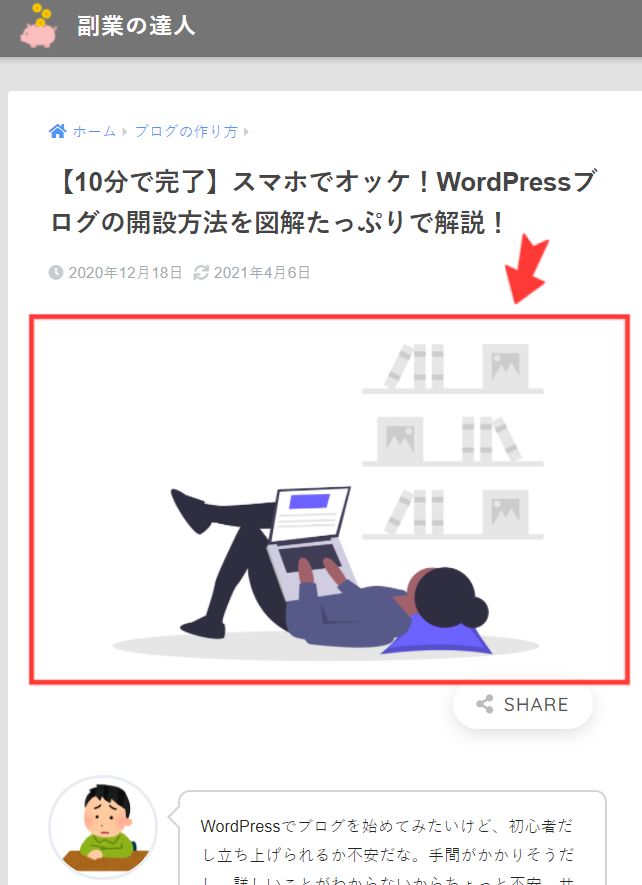
アイキャッチ設定
アイキャッチは、記事の一番上に表示される画像です。
画像自体は、記事ごとに設定しますので、ここでの設定は特に不要です。

当サイトの記事を例にすると、上の赤線で囲った部分が、アイキャッチ画像です。
おすすめ記事一覧
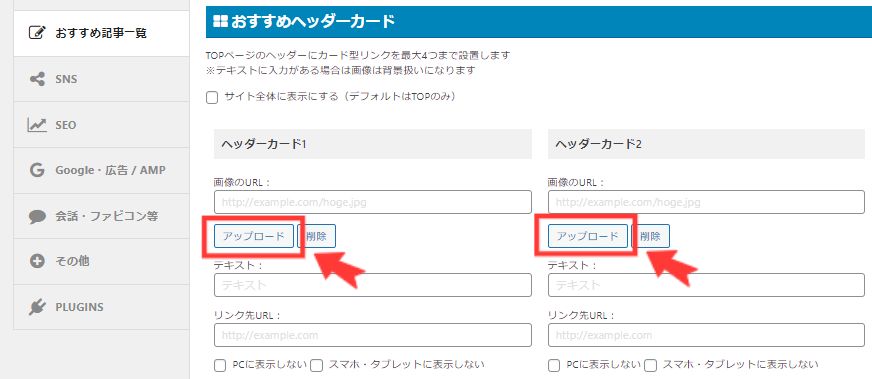
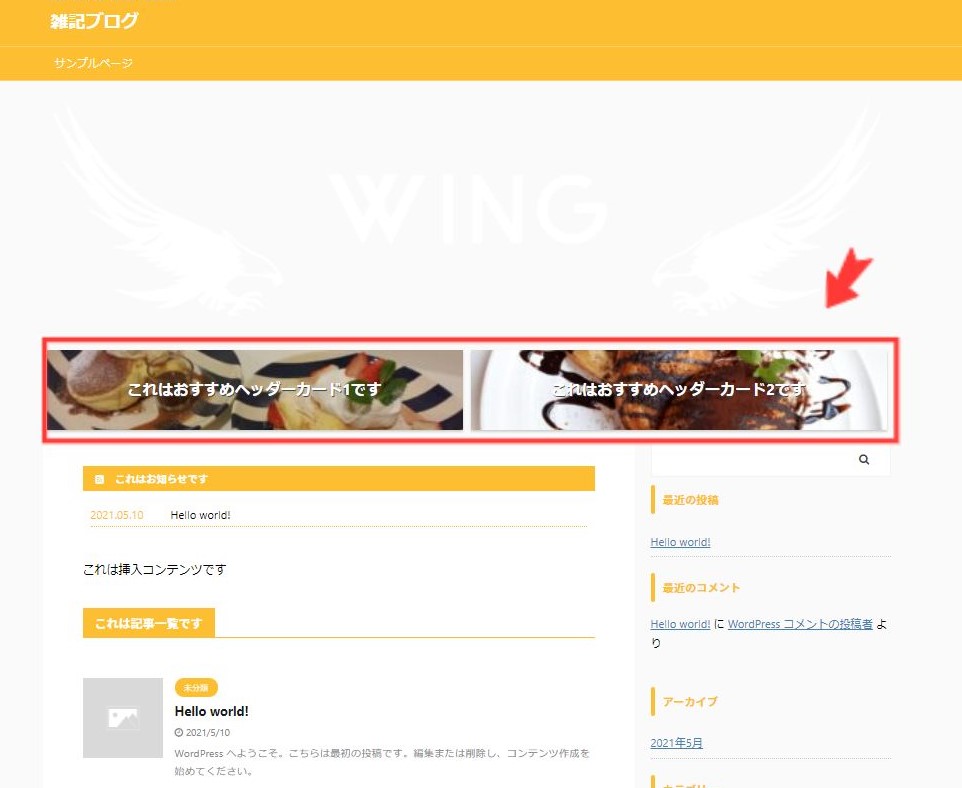
おすすめヘッダーカード
ヘッダーカードが簡単に設定できるのは、AFFINER5の特長の一つです。
トップページの見た目がグッと洗練されますので、ぜひ設定してみましょう。
ここでは、2つ設定した場合のサンプル画像を貼っておきますね。

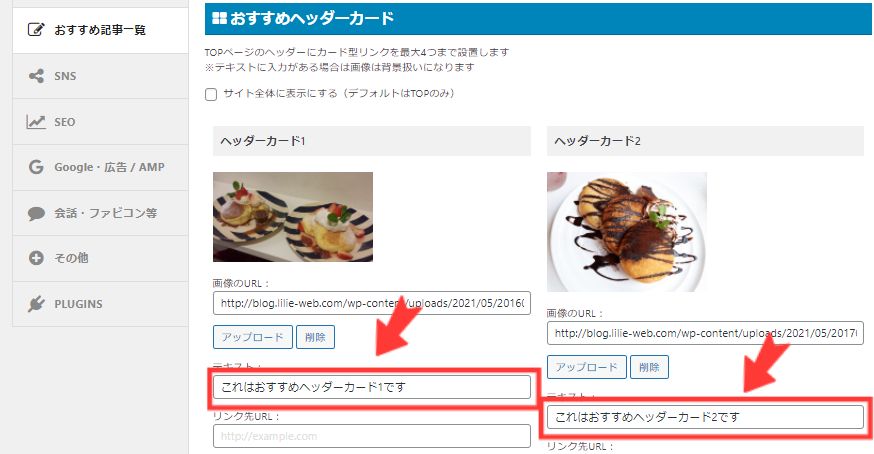
「アップロード」をClickし、ヘッダーカードにしたい画像を選択します。

ヘッダーカードに表示するテキストを入れます。
この状態で「保存」をClickして、ブラウザで見てみると・・・

このような感じになりますよ。
トップページに、こなれ感が出ますよね。
SNS
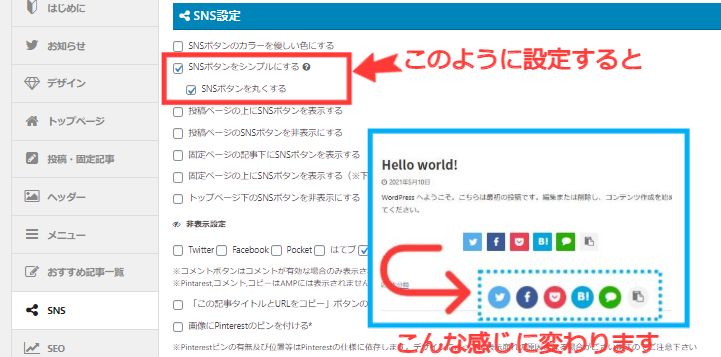
SNS設定
トップページや記事内のSNSボタンに関する設定です。

「SNSボタンを丸くする」にチェックを入れると、上のように変わります。
配置場所や、どのボタンを表示、非表示にするかはお好みで設定してくださいね。
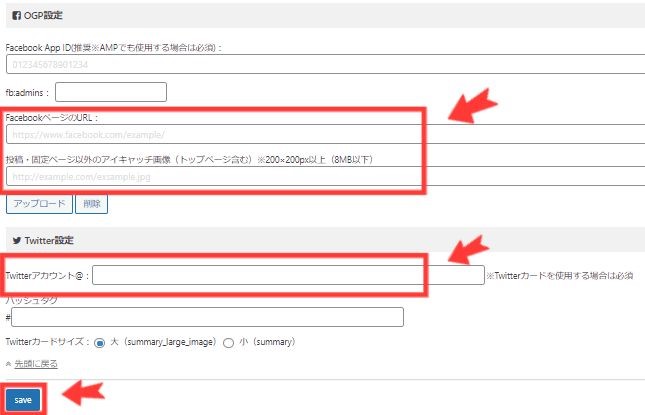
OPG設定、Twitter設定
FaceBookやTwitterをされている方は、設定しておきましょう。
検索結果に上がってこなくても、そのリンクから、あなたのブログに訪問してくれる人が増えますよ。

画像のサイズは、『縦630px × 横1200px』が目安です。
設定後は「保存」を忘れずに。
この画像は、誰かがSNSボタンでブログをシェアしてくれた時も、表示されます。
SEO
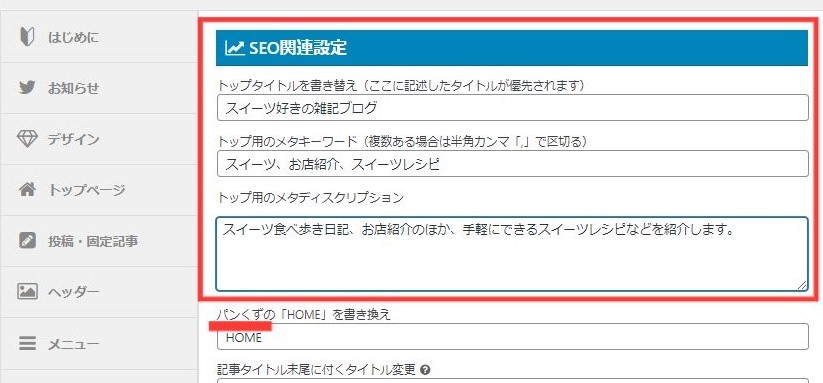
SEO関連設定

赤枠で囲んだ箇所を入力しましょう。
『タイトル』は文字通り、あなたのブログタイトルです。
『メタキーワード』は、検索される際のキーワードです。
ここに入力されたキーワードを読者がインプットしたときに、あなたのサイトが検索結果に上がってきます。
『メタディスクリプション』は、サイトの説明です。
検索したときに、検索結果の記事やブログタイトルの下に説明文が出ますよね?
そこに表示される文章ですので、いわばサイトの看板のようなものです。
気合を入れて、渾身の一文を作成しましょう!

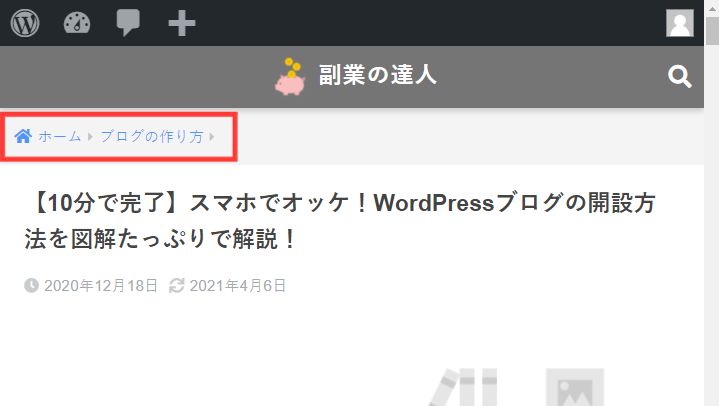
また、赤でラインを引いている『パンくず』とは、上の画像の赤枠で囲んだ部分のことを言います。
トップページから、その記事までの道筋ですね。
『パンくず』という言葉は、今後も出てきますので、覚えておいてくださいね。
会話・ファビコン等
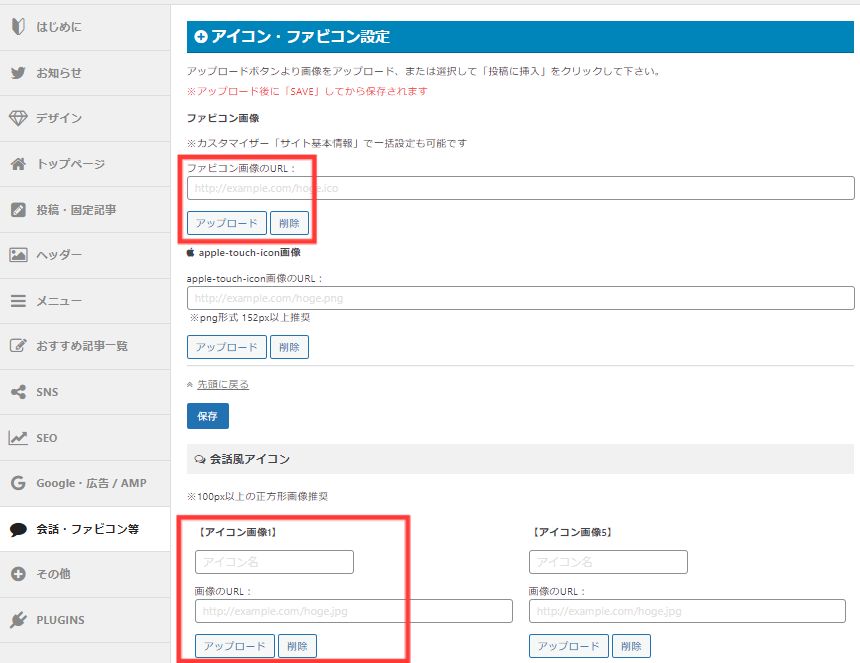
アイコン・ファビコン設定、会話風アイコン
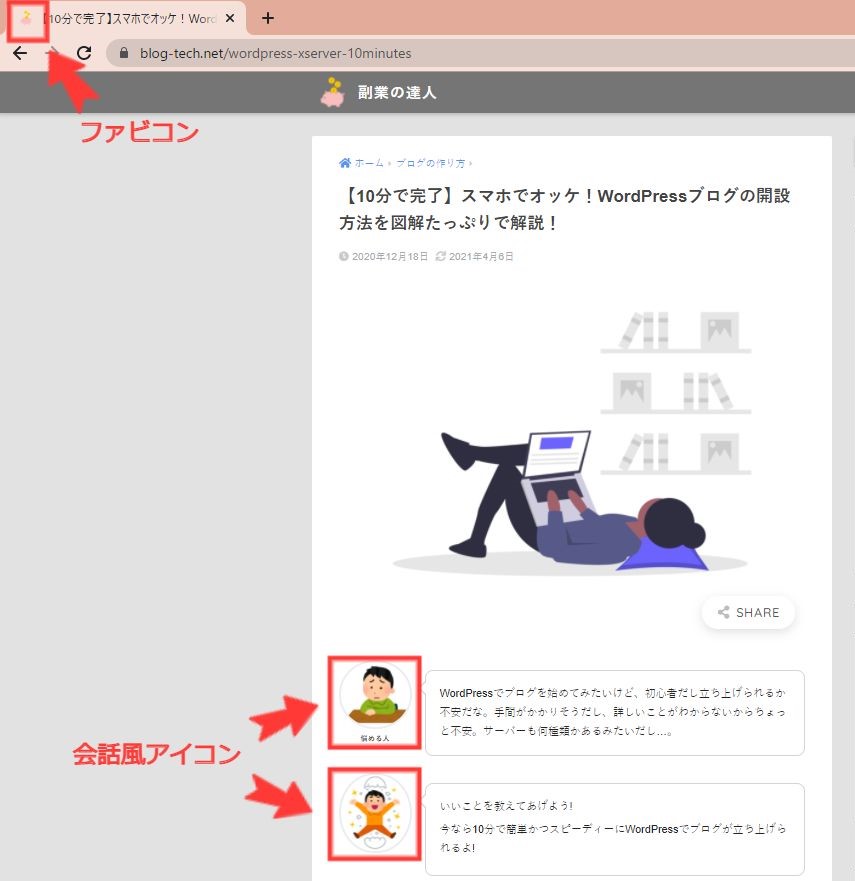
ファビコンとは、ブラウザのタブ左側に表示される小さな画像です。
会話風アイコンは、この記事の最初の方でも使用しているアイコンです。

当サイトでの設定例はこんな感じです。

設定するときは、正方形や丸形の画像が良いでしょう。
ブログのイメージに合う画像を用意して、設定してくださいね。
画像のサイズは、『縦512px × 横512px』が目安です。
【AFFINGER5管理】での設定は以上となります。
長かったですよね!もう一息、頑張りましょう!
タイトルの設定
ここからは、ブログ全体に表示されるコンテンツの作成や設定をしていきますよ。
まずはブログタイトルを画像にしてみましょう。

【外観>カスタマイズ】をClickしてください。
左側にカスタマイズメニュー、右側にプレビューが表示される画面に遷移します。

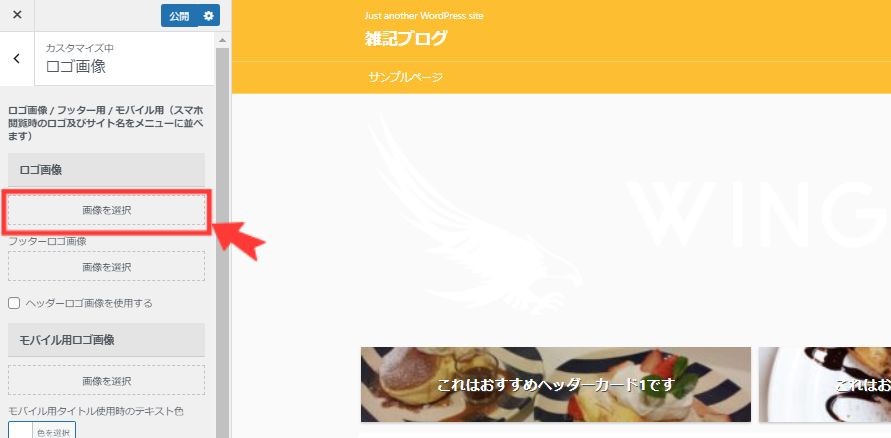
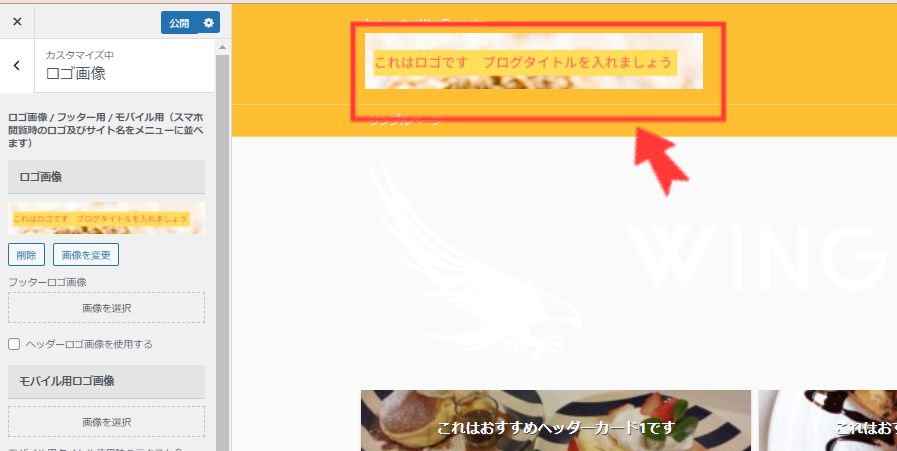
カスタマイズメニューの「ロゴ画像」をClickしてください。
ブログタイトルの箇所に表示される画像ですが、「タイトル」という名前ではないので注意してくださいね。

ロゴ画像カスタマイズ画面が表示されますので、
- 「画像を選択」をClick
- ロゴ画像を設定
- 「公開」をClick

右側のプレビューに、設定した画像が入りましたね。
画像のサイズは、『縦200px × 横1200px』が目安です。
ここで設定している画像も、そのサイズで作成しています。
ヘッダーの作成
同じカスタマイズメニューから、ヘッダーを設定してみましょう。
デフォルトでは、ヘッダーには「WING」の画像が表示されています。

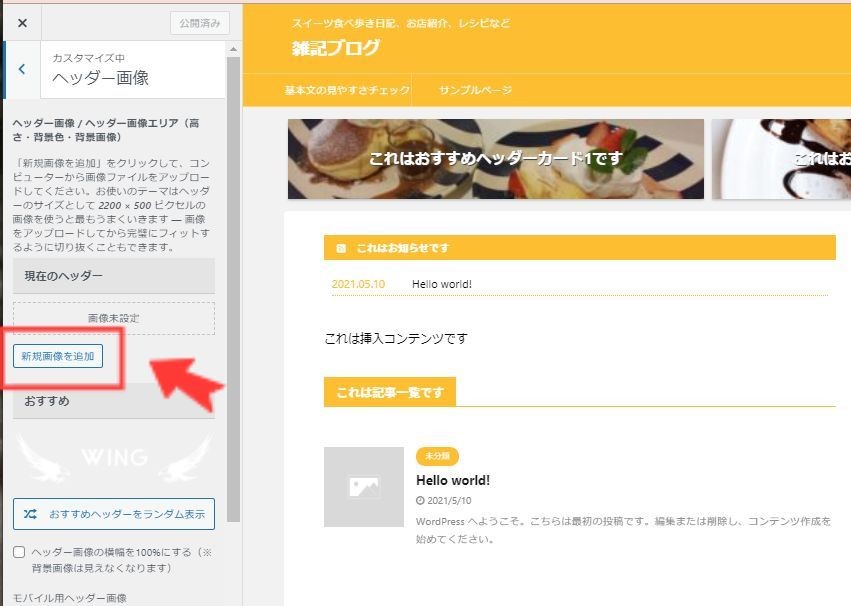
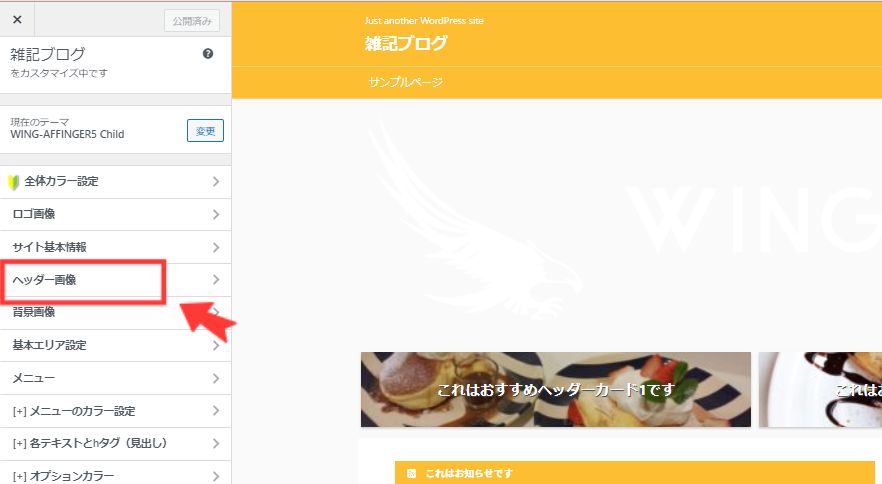
カスタマイズメニューの「ヘッダー画像」をClickしてください。

ヘッダー画像カスタマイズ画面が表示されますので、
- 「新規画像を追加」をClick
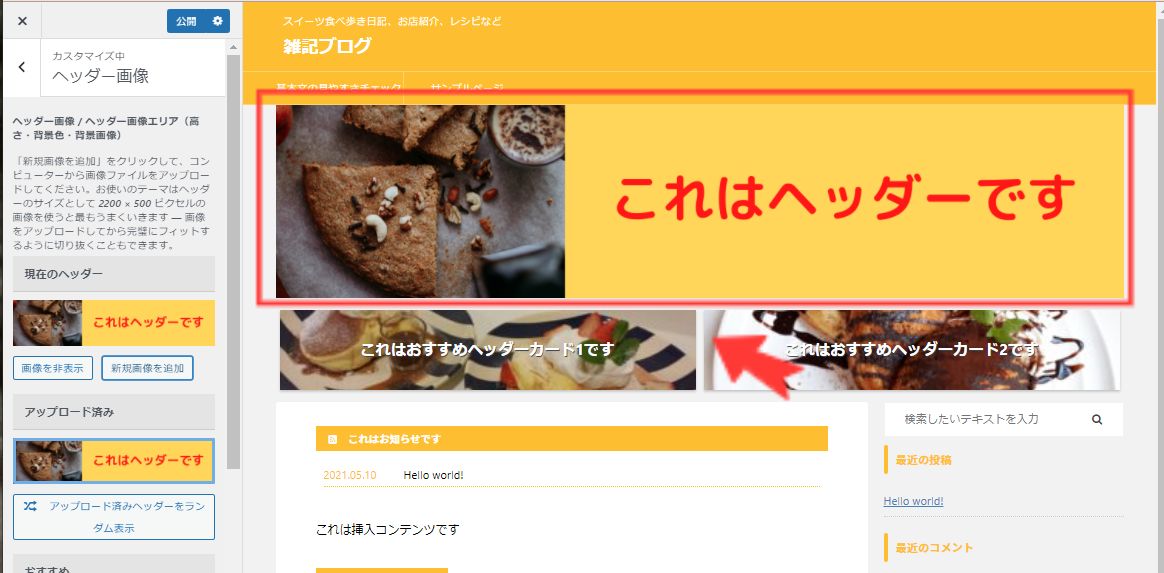
- ヘッダー画像を設定
- 「公開」をClick

プレビュー画面に、ヘッダーが表示されますよ。
画像のサイズは、『縦500px × 横2200px』が目安ですが、このエリアの表示サイズは【AFFIGER5管理】画面で変更できます。
なお、フッターに関しては、【外観>カスタマイズ>基本エリア設定>フッターエリア】で設定できます。
メニューの作成
ヘッダーメニューとスマホ用スライドメニューを作成していきます。

メニューの作成は、【外観>メニュー】から行います。

まず、メニュー構造のメニュー名に、作成したい名前を入力します。
入力したら、「メニューを作成」をClickしてください。

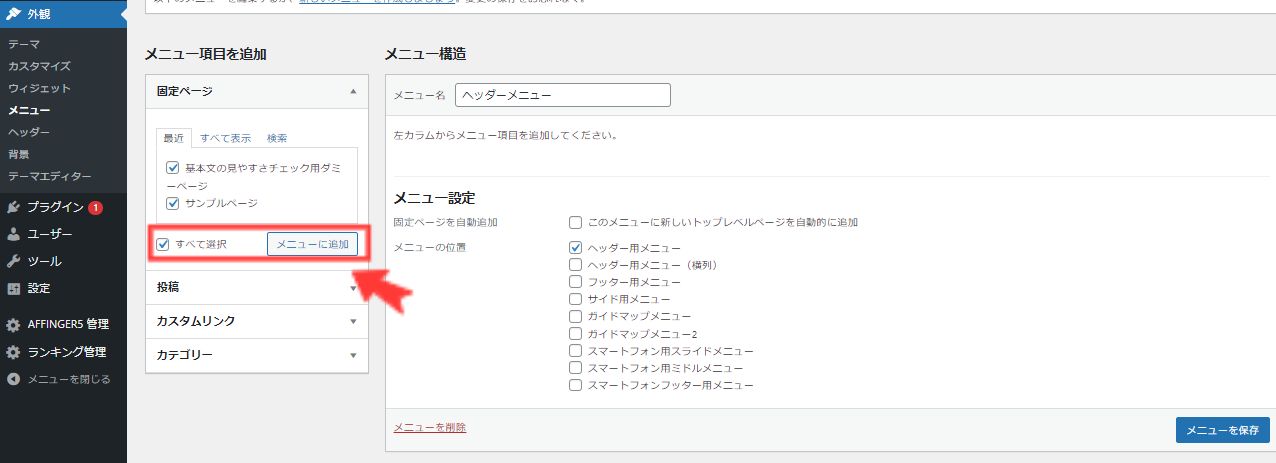
次に、メニューに追加したいページを選択します。
サイトを作成してすぐなので、ここでは、最初からあるページを全部選択しています。
チェックをつけたら、「メニューに追加」をClickしてください。

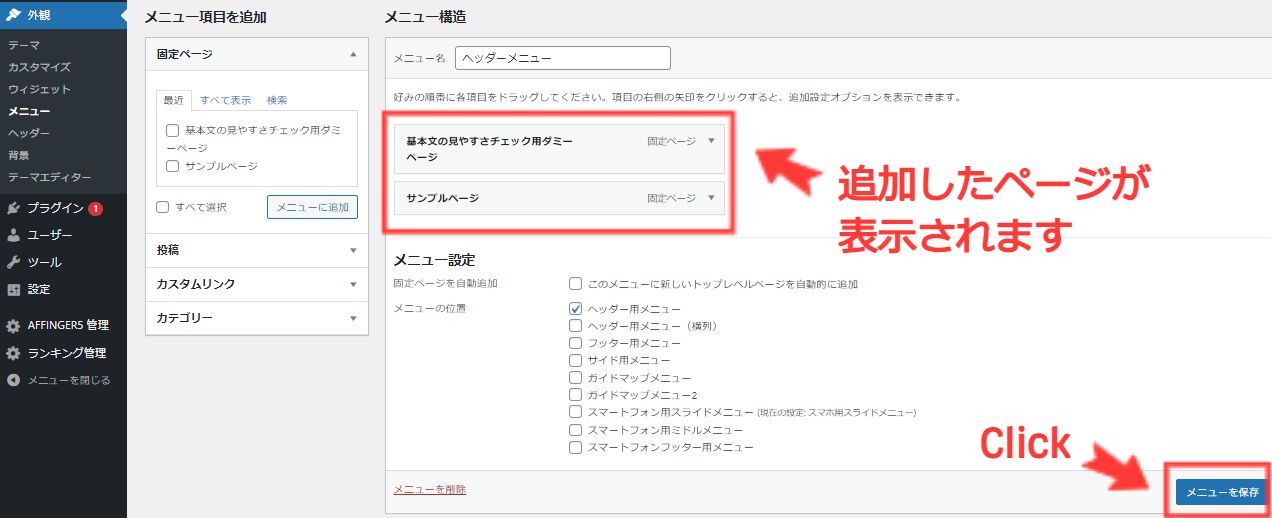
先ほど追加したページが、上の画像のように、メニューの中に表示されます。
この状態で、「メニューを保存」をClickすると、メニューは完成です。
同様に、スマホ用スライドメニューも作成しておきましょう。
プロフィールの作成
AFFINGER5では、カード型のプロフィール作成も簡単です。
プロフィールを充実させると、読者に共感してもらえたり、記事に興味を持ってもらえたりします。
とても大切ですので、あなたらしい画像を用意して作ってみましょう!

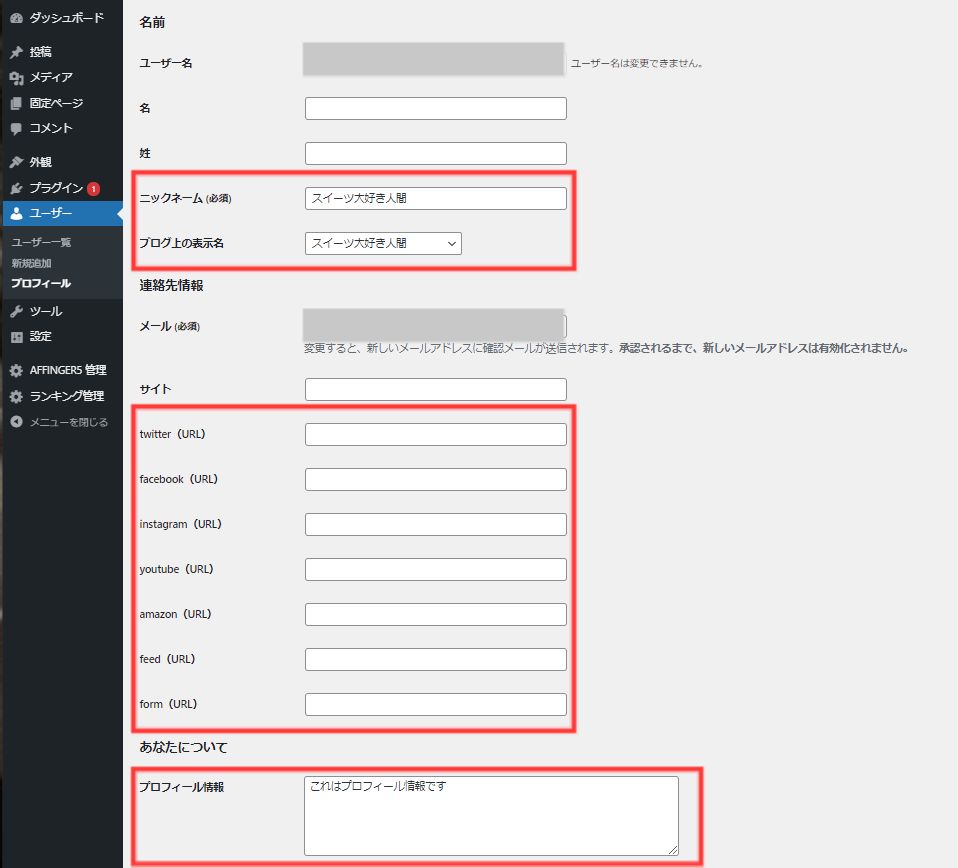
【ユーザー>プロフィール】をClickしてください。

画像の赤枠部分を入力し、「保存」してください。
続いて画像の設定をします。

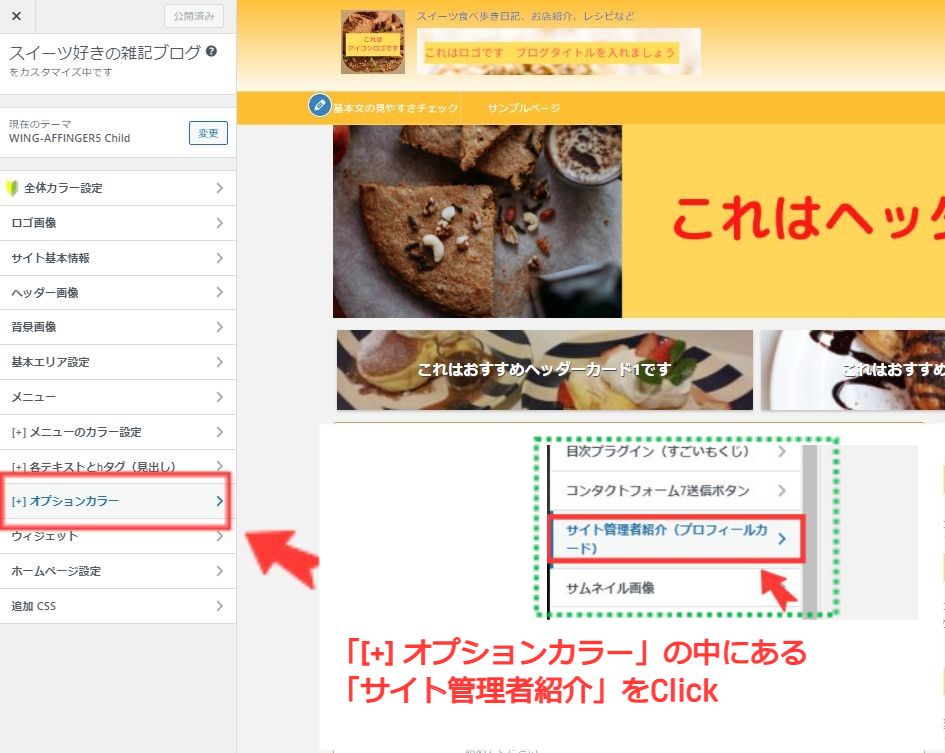
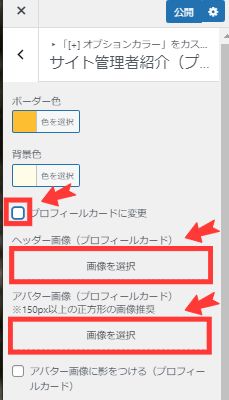
【外観>カスタマイズ>[+]オプションカラー>サイト管理者紹介(プロフィールカード)】をClickしてください。

「プロフィールカードに変更」にチェックをつけ、ヘッダー画像、アバター画像を設定後、「公開」をClickします。
この時点では、まだプロフィールは表示されません。

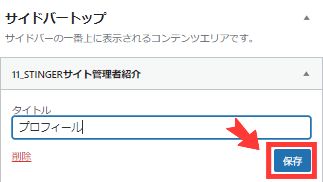
【外観>ウィジェット】に移動すると、「STINGERサイト管理者紹介」という項目ができていますので、
そちらを右上の「サイドバートップ」へ、ドラッグ&ドロップしてください。

タイトル入力画面が出ますので、入力後、「保存」をClickします。
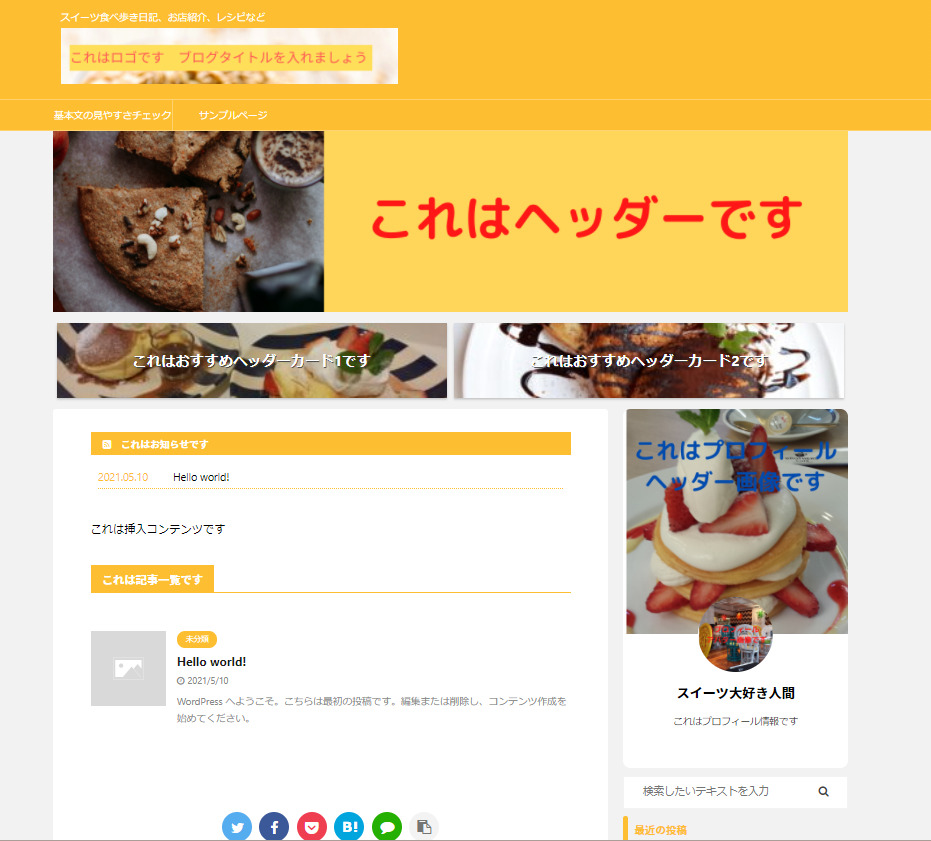
ここでブラウザをチェックすると

出ました!
背景色を変えたり、ボタンを表示させたり、他にもいろんなカスタマイズができますので、楽しんでやってみてくださいね。
AFFINGER5のクレジット削除
クレジットとは、フッターにある「Powered by AFFINGER5」の文字のことです。

少し主張が強いので、気になる方は削除しておきましょう。
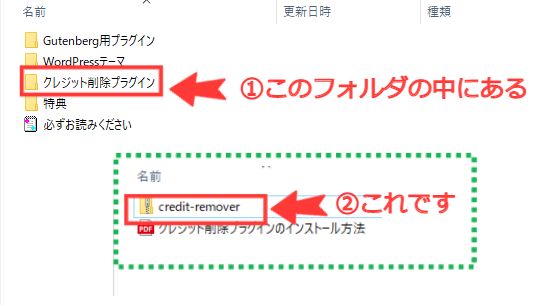
AFFINGER5を購入したときに展開したzipファイルの中にあるクレジット削除プラグインを使用することで、削除できます。

Classic Editorのインストールの時と同じように、ダッシュボードの【プラグイン】から「プラグインの新規追加」をClickします。

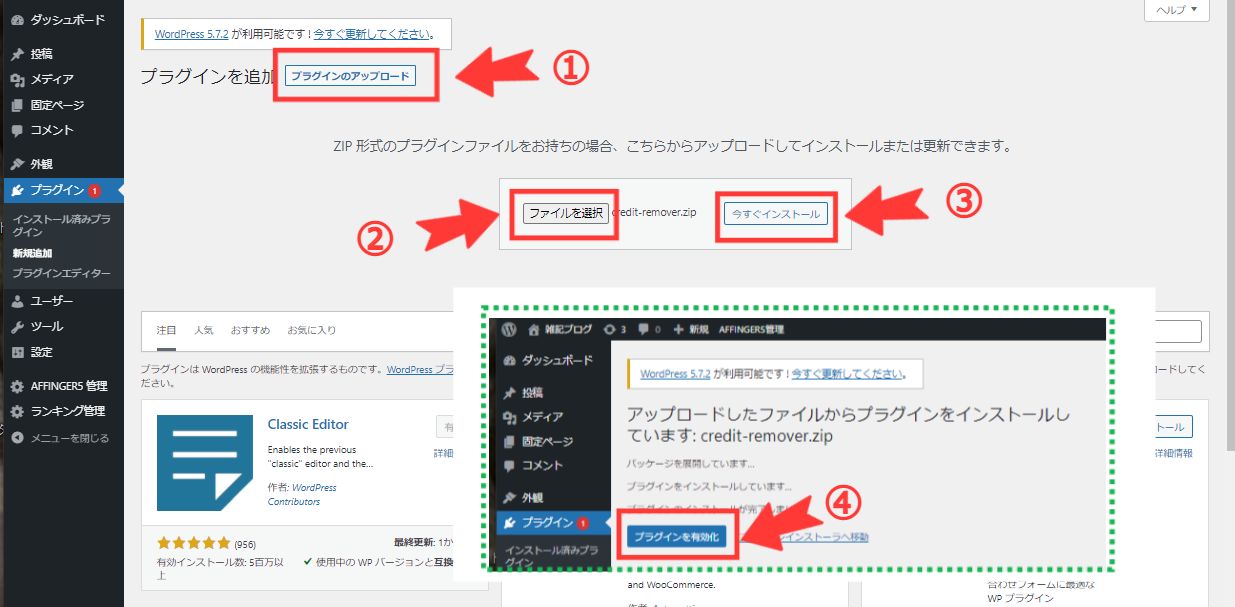
同様に以下の手順でcredit-removerを有効化します。
- 左上の「プラグインのアップロード」をClick
- 「ファイルを選択」から、「credit-remover.zip」を選択
- 「今すぐインストール」をClick
- インストール後、「プラグインを有効化」をClick
ここまでできたら、ブラウザで確認してみましょう。

先ほどのクレジットは、消えていますね。
まとめ
AFFINGER5の導入方法から使い方まで、一通りの初期設定はこれで終わりです。
お疲れ様でした。
<<AFFINGER5を詳しく見てみる>>
設定内容をおさらいしますね。
AFFINGER5の購入方法
インフォトップから購入し、任意の場所にファイルを展開する(解凍は1回のみ)
テーマインストール
WordPressにAFFIGER5をインストールし、子テーマを有効化する
初期設定 AFFINGER5管理画面
AFFIGER5管理画面でできる設定と、その内容を確認する
タイトルの設定
ブログタイトルを画像にしてみる
ヘッダーの作成
ヘッダー画像を設定する
メニューの作成
ヘッダーメニュー、スマホ用スライドメニューの作成とメニューに表示するページの設定
プロフィールの作成
プロフィール画像と表示内容を設定し、カード型のプロフィールを表示する
AFFINGER5のクレジット削除
フッター部分の「Powered by AFFINGER5」の文字の削除
できあがったトップページを見て、ブログを始めたことを実感できたのではないでしょうか?
次は早速、記事を書いて、投稿していきましょう。
記事装飾のバリエーションが豊富なのも、AFFINGER5の特長です。
あなたらしい記事をたくさん書いて、素敵なサイトを作ってくださいね。
長い記事にお付き合いいただきまして、ありがとうございました。
