KW:アフインガーにおすすめのプラグインの導入方法と使い方 アイキャッチ画像以外の画像は、全て自分で作成・加工しています。
AFFINGER5をご利用中の方、インストールしたばかりの方、
どのプラグインを使えば良いか悩んでいませんか?
実は、AFFINGER5は他のテーマと異なり、プラグインを入れなくてもデフォルトで搭載されている機能もあるのです。
プラグインは便利ですが、手当たり次第インストールすると、
以下のようなデメリットがあります。
- サイト自体が重くなる
- テーマとプラグイン、またはプラグイン同士が干渉しあって不具合を起こす
またプラグインには、重たいものと、比較的軽いものがあるのを知っていますか?
プラグインの数は少なくても、重たいものばかりインストールしてしまうと
結局サイトが重たくなってしまうのです。難しいですね!
そこで今回は、AFFINGER5特化版のおすすめプラグインを紹介します。
これだけ入れておけば、サイトは最適化され、装飾に時間をとられることもなく、
記事作成に集中できるようになりますよ。
紹介するプラグイン一覧
| カテゴリ | 名前 | 概要 |
| セキュリティ | SiteGuard WP Plugin | 管理ページへの不正アクセスを防ぐ |
| 高速化 | EWWW Image Optimizer | 画像サイズの圧縮 |
| SEO | Google XML Sitemaps | Googleクローラー向けのサイト最適化 |
| バックアップ | UpdraftPlus /
BackWPup |
データバックアップと復元 |
| 投稿 | Table of Contents Plus | 記事の目次作成 |
| コミュニケーション | Contact Form 7 | お問い合わせフォーム作成 |
| セキュリティ | Akismet Anti-Spam | スパム防止 |
| 便利 | Broken Link Checker | サイト内のリンク切れを通知 |
| 投稿 | Advanced Editor Tools | 投稿画面のカスタマイズ |
| 便利 | Yoast Duplicate Post | 投稿記事の複製 |
| 広告 | Adsense plugin WP QUADS | 様々な場所に広告挿入箇所を設置 |
| SEO | All in One SEO Pack | SEO機能の詰め合わせ |
| 便利 | JetPack | 便利機能の詰め合わせ |
おすすめプラグイン
SiteGuard WP Plugin
サイトを作成したときに、管理画面のログインURLが発行されたと思います。
実は、そのままでは、「誰でも管理画面のログインURLにアクセスできる」のをご存じですか?
ハッキングされて、自分のサイトにログインできなくなった!という怖~い話もあります。
それを防ぐために、こちらのプラグインでログインURLを変更しておきましょう。

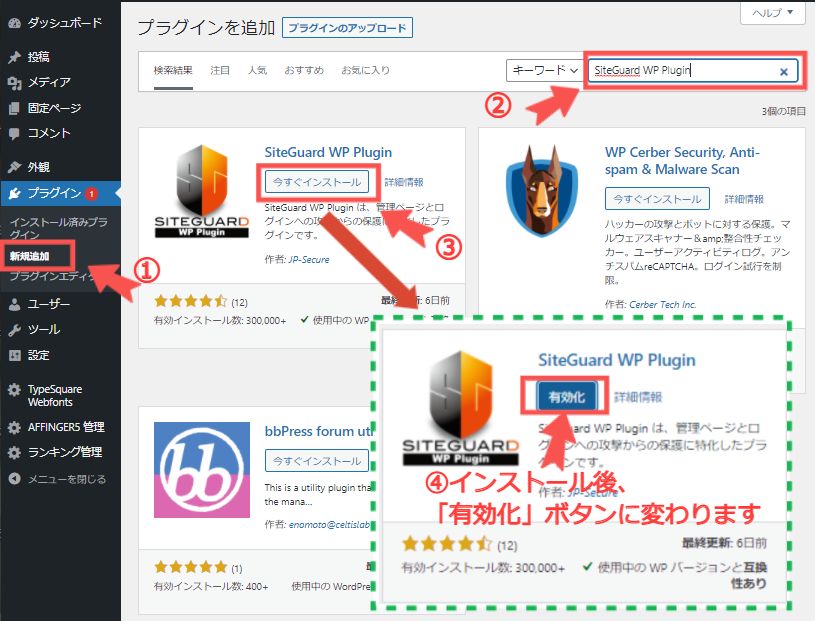
- ダッシュボードの 【プラグイン-新規追加】
- 右上の「キーワード」にプラグイン名を入力
- 「今すぐインストール」をClick
- インストール後、「今すぐインストール」のボタンが「有効化」に変わるので、Click
これでログインURLは変更されていますが、管理ページのアクセス制限も設定しておきます。

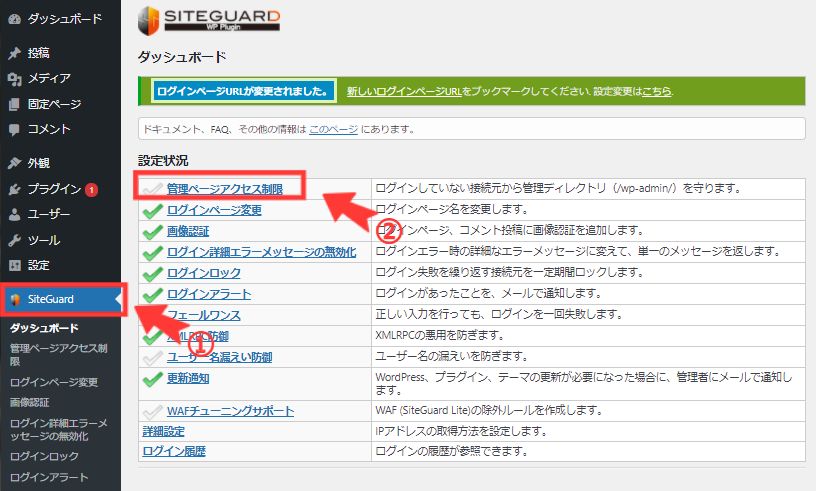
ダッシュボードの【SiteGuard】をClickすると、右側に、SiteGuardのダッシュボードが表示されます。
デフォルトでは設定状況の一番上の、「管理ページアクセス制限」にチェックが入っていない状態なので、こちらをClickしてチェックが緑色になるようにします。

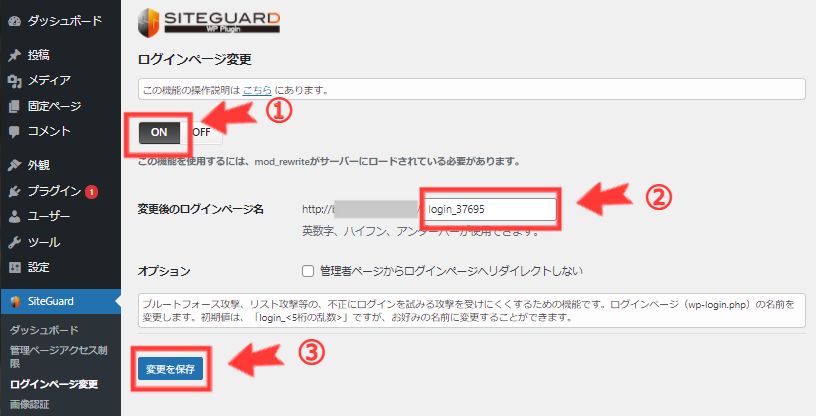
ログインページ変更画面に遷移したら、最初に、左上の「ON」をClickしてください。
②の箇所に表示されているURLが、変更されたログインURLです。
自分でURLを変更したい場合は、ここで任意の文字列に変更ができます。
ブックマークされている方は、こちらの新しいログインURLをブックマークしなおしてください。
「変更を保存」をClickして、設定完了です!
EWWW Image Optimizer

ブログと言えば、画像はつきものですよね。
適度に画像を挿入することで、記事の読みやすさも向上します。
こちらのプラグインは、WordPressにアップロードする画像のサイズを自動的に圧縮してくれるものです。
ページの読み込みスピードが上がりますので、サイトの最適化には、絶対必要なプラグインと言えるでしょう。

インストール後、少しだけ設定をします。
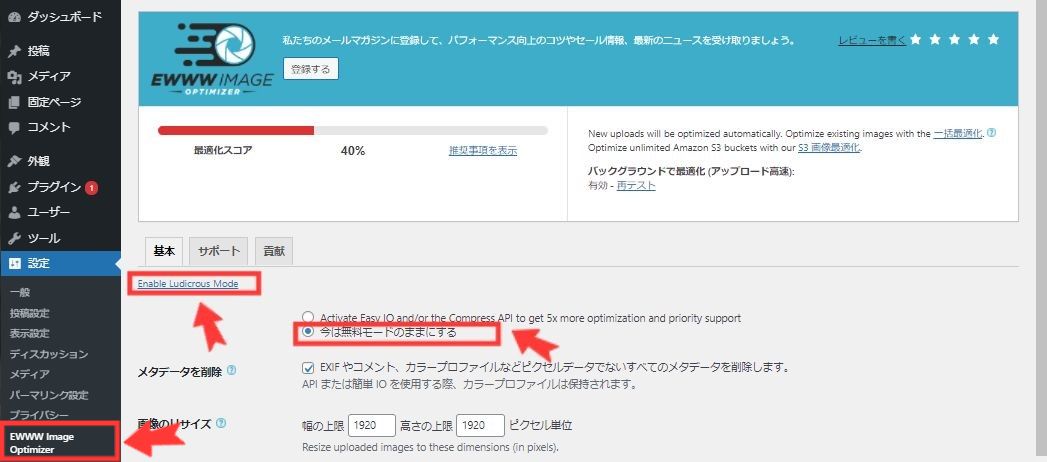
ダッシュボード【設定-EWWW Image Optimizer】をClickしたら
左上の「Enable Ludicrous Mode」をClickしてください。
※ このプラグインには有料のものもありますが、無料のもので大丈夫ですので、「今は無料モードのままにする」が選択されていることを確認してください。

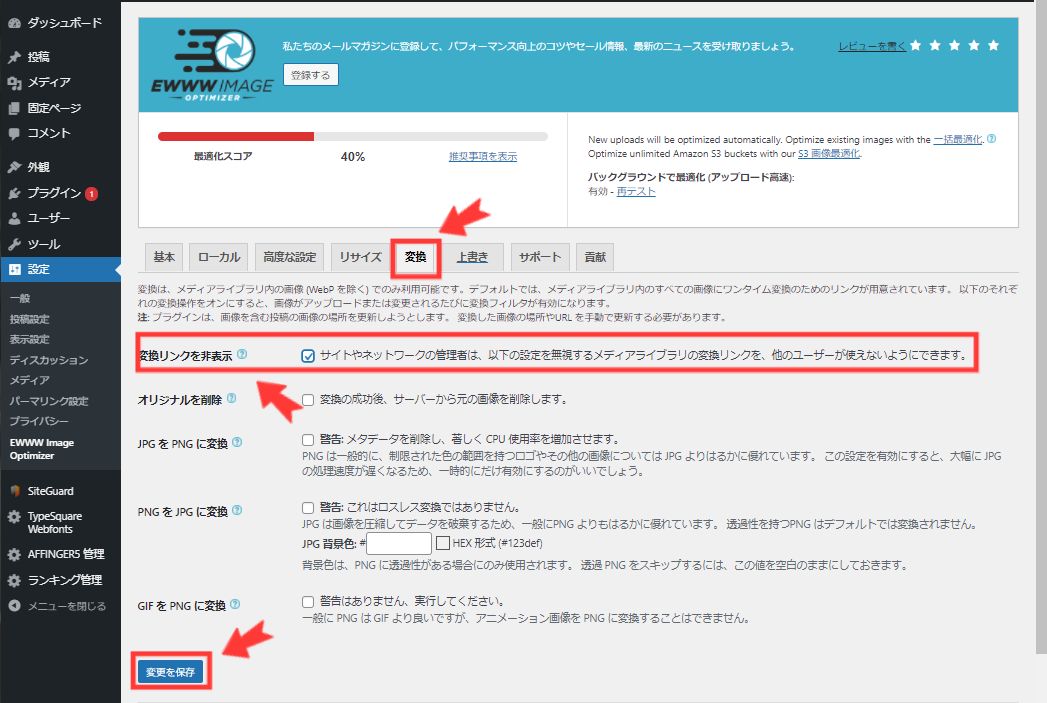
「変換」タブをClickし、「変換リンクを非表示」にチェックを入れます。
※こちらにチェックを入れておかないと、圧縮の際に画像の拡張子が勝手に変更される恐れがあります。
最後に「設定を保存」をClickして完了です。
Google XML Sitemaps

せっかく記事を書いたのなら、検索結果の上位に表示されたいですよね。
そのためには、サイトを充実させるのはもちろんですが、Googleに認識されやすくしておくことも重要です。
このプラグインは、クローラーと呼ばれるGoogleのロボットが、あなたのサイト構造を把握する手助けをしてくれます。
こういった設定をきちんとしておくことは、とても大切です。

- インストール後、ダッシュボード【設定-XML-Sitemap】をClick
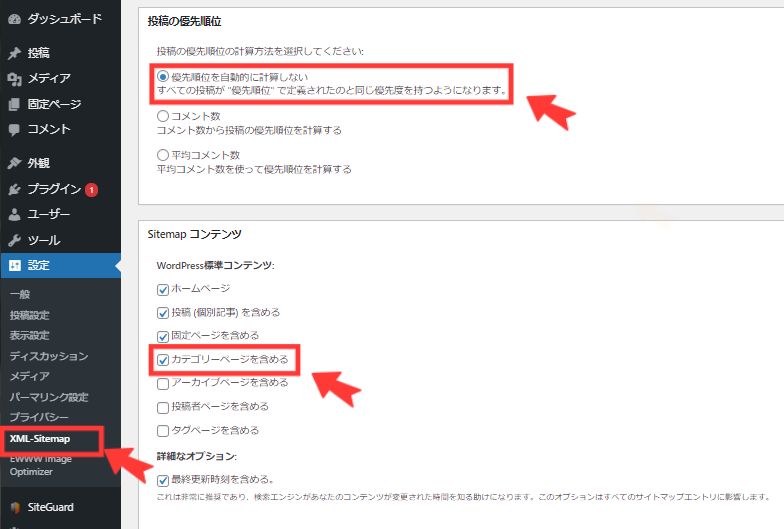
- 「投稿の優先順位自動的に計算しない」を選択
- Sitemapコンテンツの「カテゴリーページを含める」にチェック

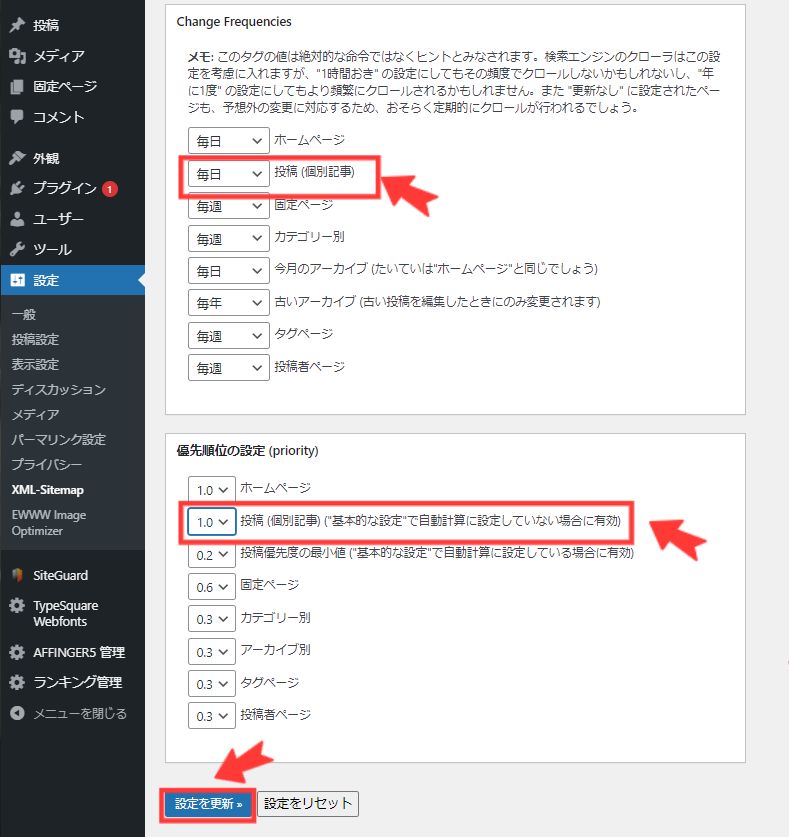
画面を下にスクロールし、
- Change Frequenciesの「投稿(個別記事)」を「毎日」に変更
- 優先順位の設定 (priority)を「1.0」に変更
- 「設定を更新」をClick
以上で設定完了です。
これで、デフォルトの設定よりも、Googleクローラーにアピールできるようになります。
ただし、こちらはあくまで、「サイトをクローラーに見つけてもらいやすくなる」ためのプラグインです。
これで必ず検索上位に上がれるわけではありませんが、無駄のないように最初に設定しておきましょう。
プラグインの設定はこれで完了なので、あとは、Googleサーチコンソールにサイトマップを設定しておきましょう。
UpdraftPlus / BackWPup


こちらの2つは、WordPressのバックアップおよび復元用のプラグインです。

なんてこともあると思います。
そんな時に、元の状態に復元できるようにしておくことは必須です。
この2つのプラグインは、両方とも一長一短なところがありますので、比較表にしてみました。
| 項目 / プラグイン | UpdraftPlus | BackWPup |
| バックアップのスケジューリング | △ (頻度は指定可能。時刻は固定) |
◎ |
| 復元のしやすさ | ◎ | △ (レクチャーサイト参照の必要あり) |
| ユーザ | 海外に多い | 日本に多い |
| 日本語 | △ | 〇 |
まとめると、以下のようになります。
- 頻繁にバックアップを復元する可能性があるなら、復元の簡単なUpdraftPlus
- 複数サイトを運営している人や、復元が簡単じゃなくても良ければ、BackWPup
どちらか、ご自分に合った方を選んで使ってみてくださいね。
Table of Contents Plus

記事に自動で目次を作成してくれるプラグインです。当サイトでも使用していますよ。
プラグインを有効化後、デフォルトの設定でも問題ありませんが、お好みで変更することができます。

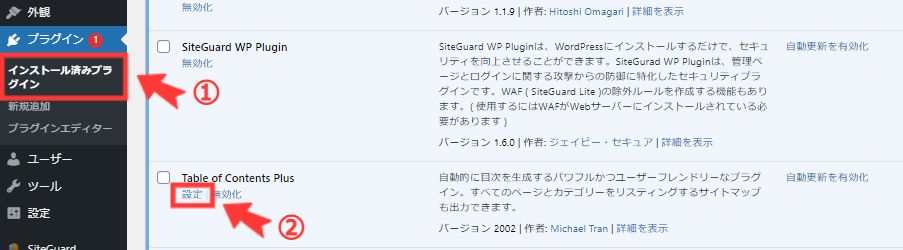
【プラグイン-インストール済みプラグイン】からTable of Contents Plusの「設定」をClickします。


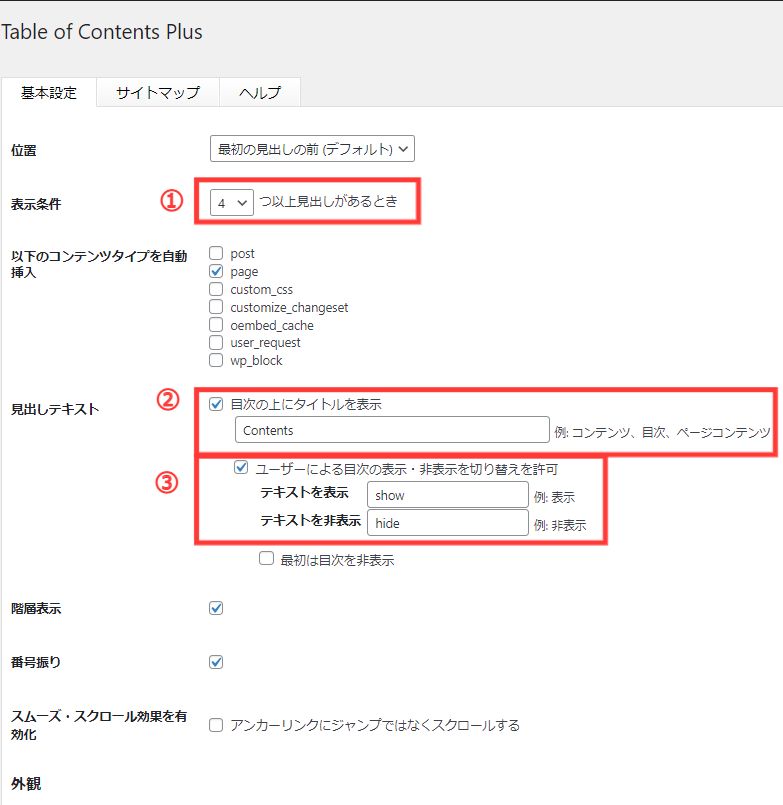
- 目次を作成する見出し数が設定できます。
- 目次のタイトルが設定できます。(当サイトではデフォルトのままです)
- 目次の表示・非表示を選択可能か、および選択する文字を設定できます。(当サイトでは「表示/非表示」としています)
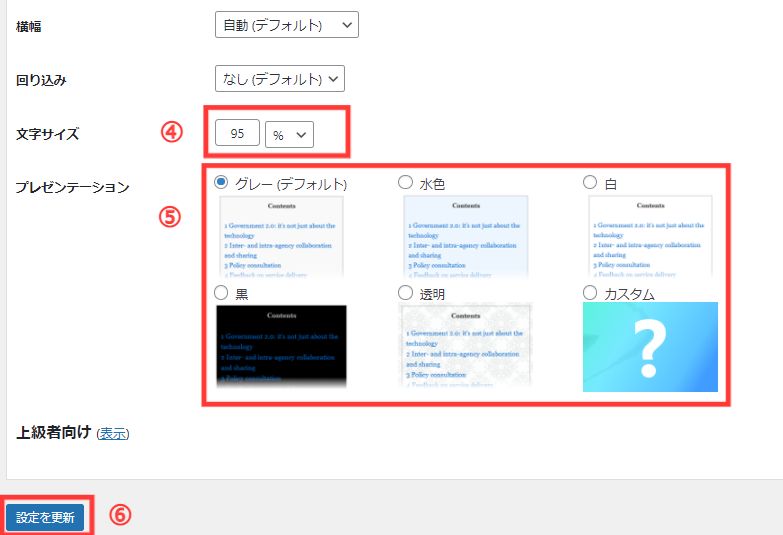
- 目次の文字サイズを設定できます。
- 目次のデザインを設定できます。(当サイトではデフォルトのグレーを使用しています)
- 設定内容を変更したら、「設定を更新」をClickするのをお忘れなく。
Contact Form 7

お問い合わせフォームを簡単に作成できるプラグインです。
お問い合わせフォームはプラグインを使用しなくても作成できますが、記事作成以外のことに時間をかけるのはもったいないので、こちらを利用してサクっと作ってしまいましょう。
お問い合わせフォームを設置すれば、あなたのサイトを見た企業から仕事のオファーが来るかもしれませんよ。

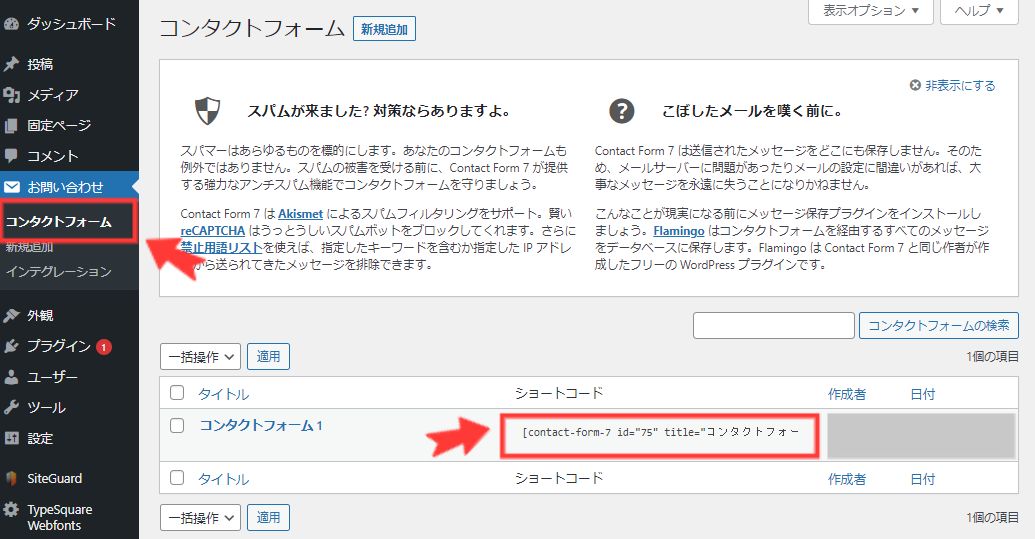
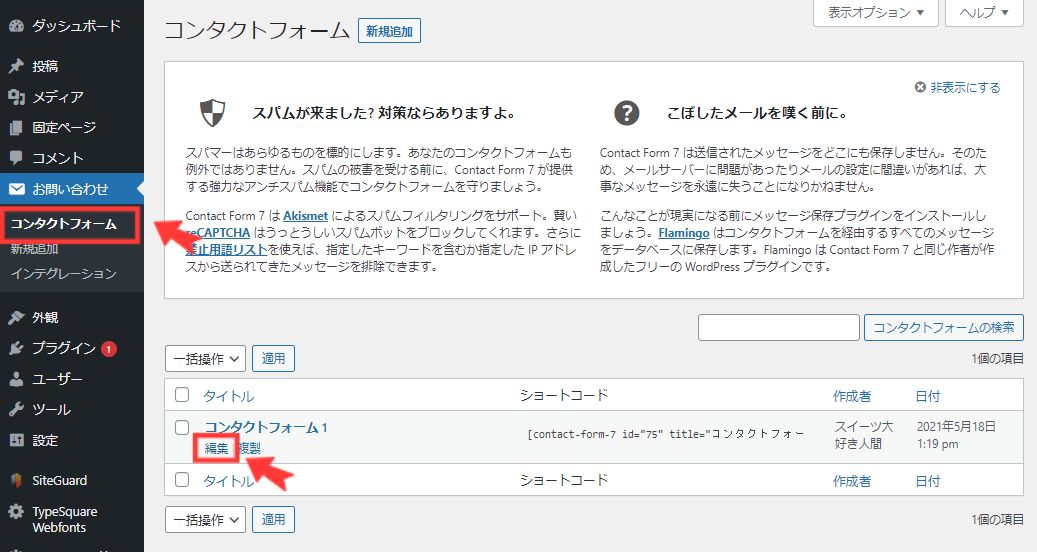
プラグインをインストール、有効化したら、ダッシュボードに【お問い合わせ】メニューが出てきます。
その中の【コンタクトフォーム】を選択し、「コンタクトフォーム1」の右にある「ショートコード」をコピーします。

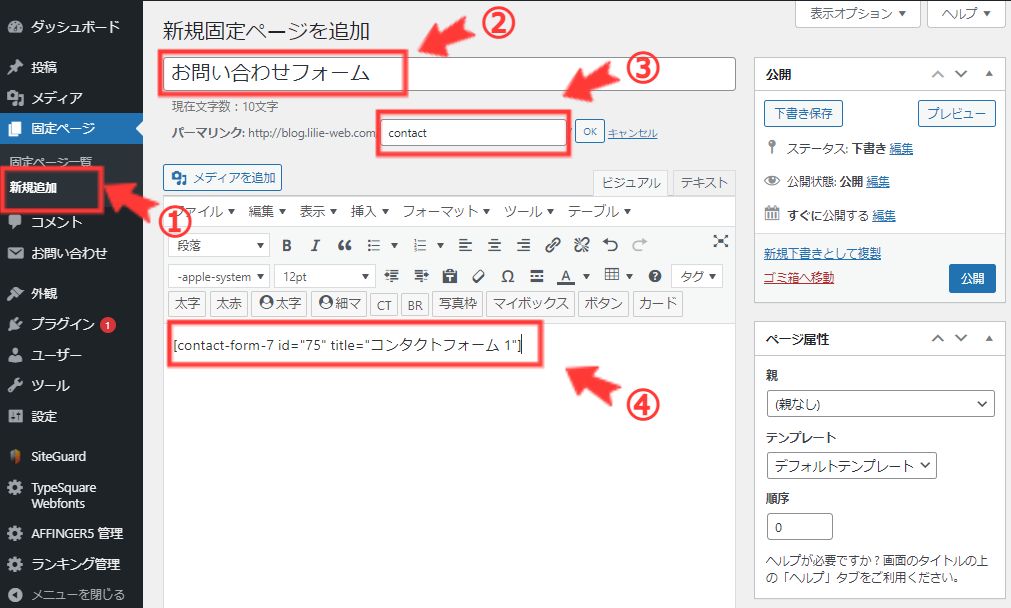
実際のお問い合わせフォームは、固定ページに作成します。
- ダッシュボード【固定ページー新規追加】をClick
- タイトルを変更(「お問い合わせフォーム」で良いでしょう)
- パーマリンクを変更(分かりやすい名前でOKです)
- 本文に、先ほどコピーした「ショートコード」を貼り付け
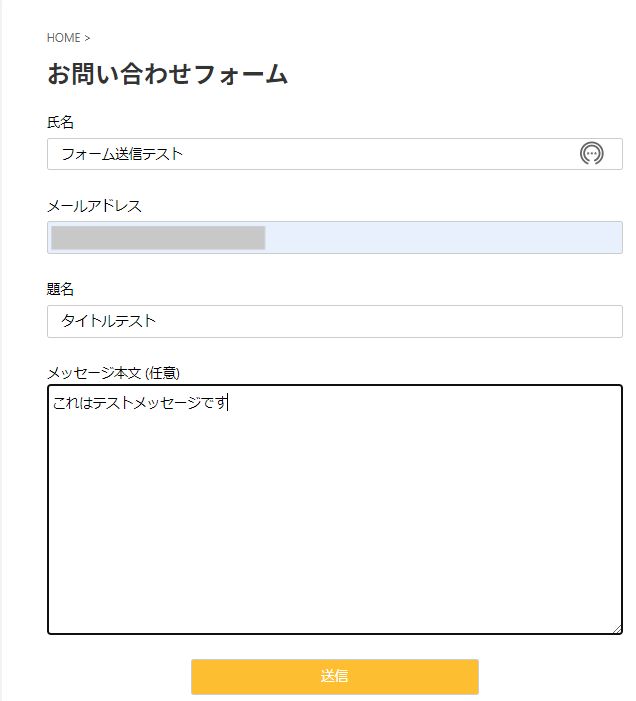
ここでプレビューを見ると、お問い合わせフォームが出来ていますので、テスト送信してみましょう。

デフォルトで上記のような項目が表示されています。
入力するメールアドレスは何でも構いません。
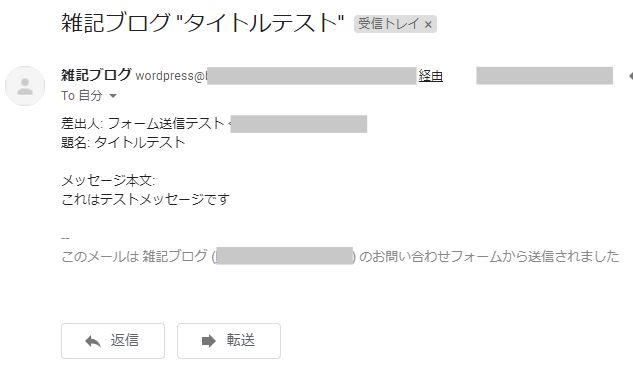
すべて入力し、「送信」をClickすると・・・

WordPressをインストールした際に設定したメールアドレスへ、上記のようなメールが届きます。

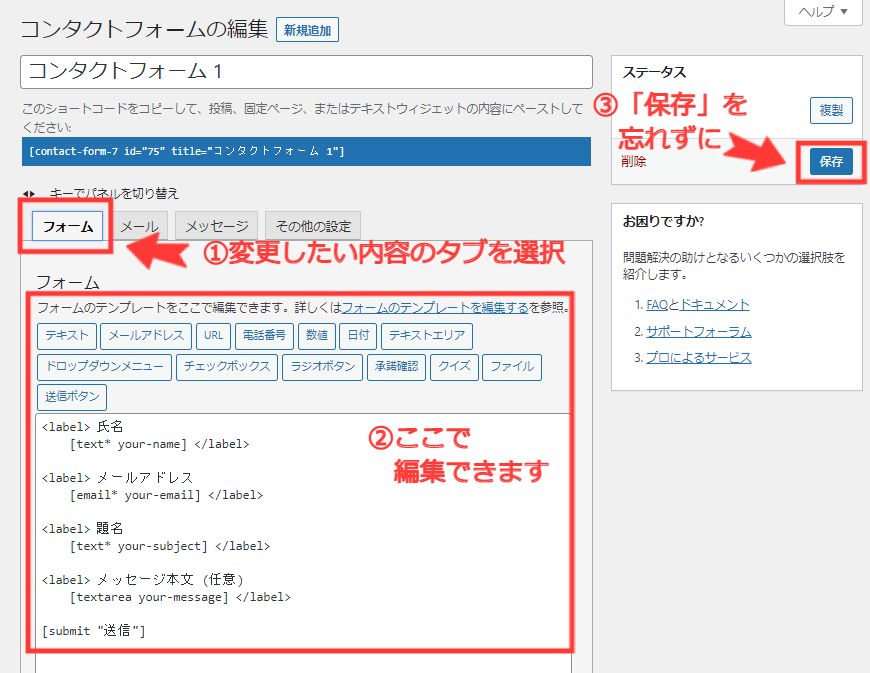
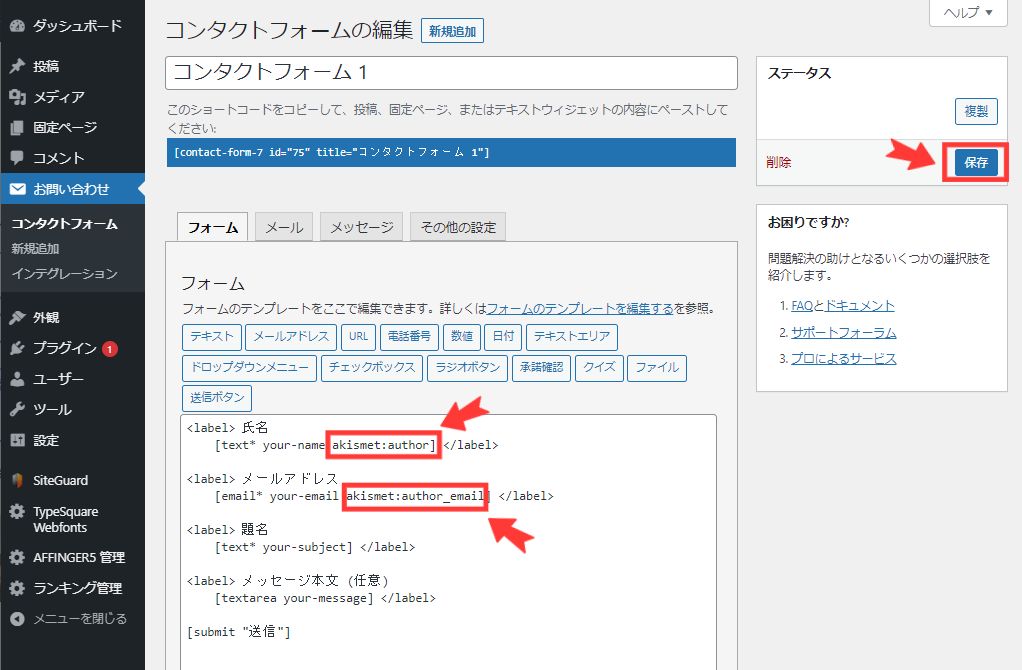
お問い合わせフォームに表示する項目や、メール送信先などは
【お問い合わせ-コンタクトフォーム】から、「コンタクトフォーム1」の「編集」で設定することができます。

「氏名」を「お名前」に変更したり、「題名」を削除してシンプルにしたり、お好みで設定を変えてみてくださいね。
Akismet Anti-Spam
こちらはWordPressにデフォルトでインストールされているプラグインです。
名前の通り、スパム対策をしてくれるものになります。
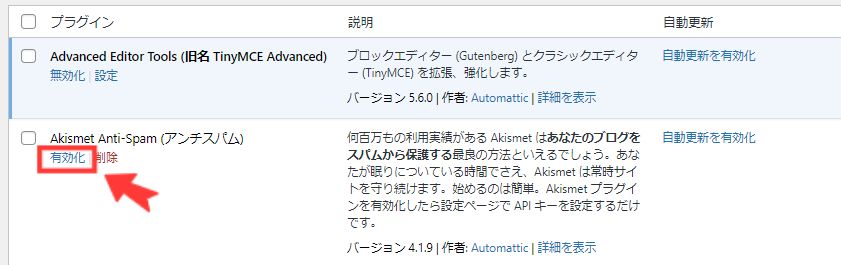
サイトに、コメントやお問い合わせフォームを導入するならスパム対策は必須ですので、有効化しておきましょう。

有効化したら、設定していきます。

「Akismetアカウントを設定」をClickします。

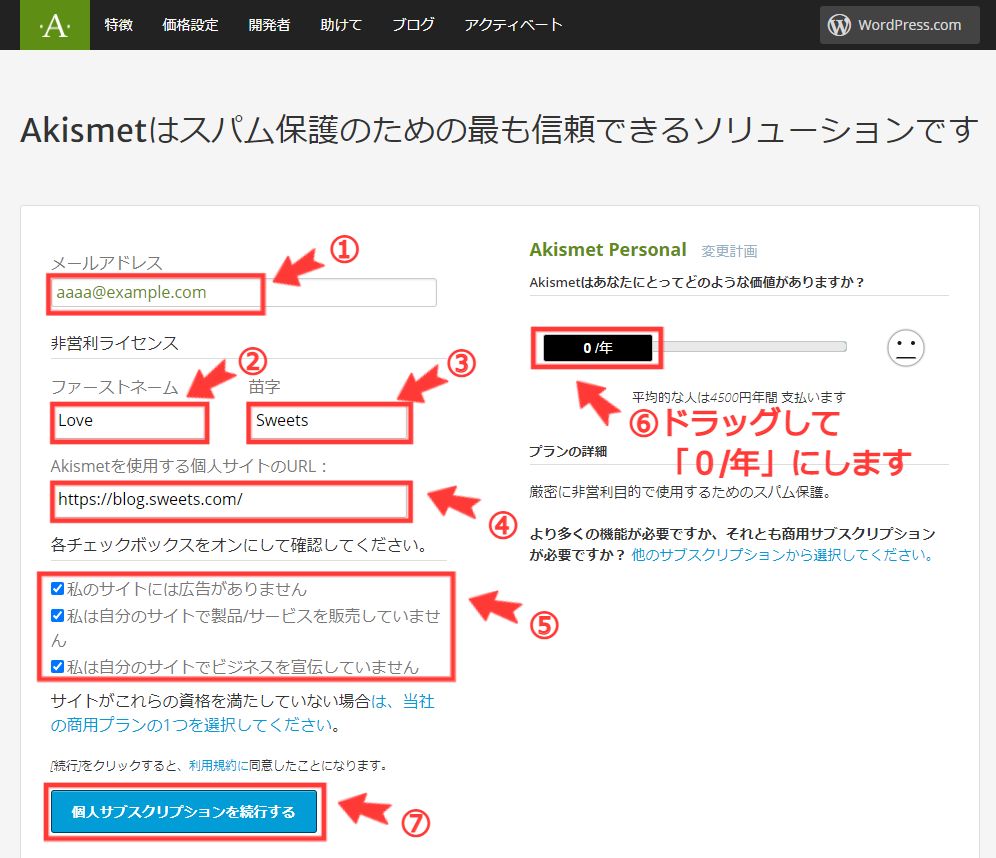
「パーソナルに」をClickします。

上の画像のように各項目を設定してください。
- メールアドレスを入力
- 下の名前を入力
- 苗字を入力
- サイトのURLを入力
- 全てのチェックをON
- デフォルトで「4,500/年」になっていますので、ドラッグして「0/年」に
- 個人サブスクリプションを続行するをClick

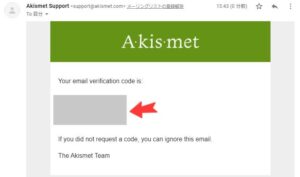
上記で入力したメールアドレスに、email verification codeが届きますので、遷移先の画面で入力してください。

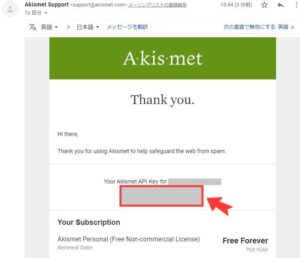
続いて、同じメールアドレスにAPIキーが届きます。コピーしておいてください。

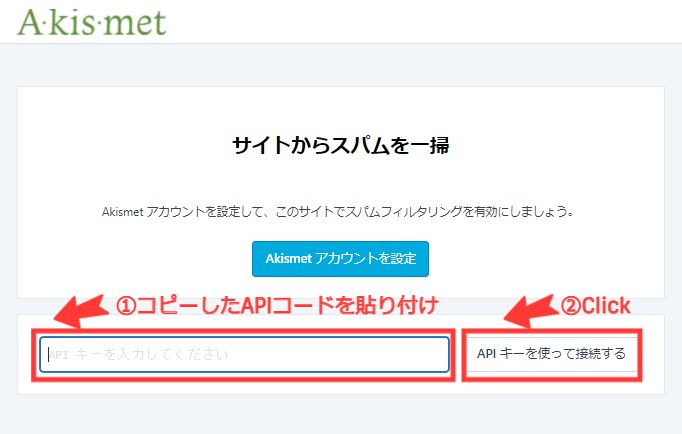
Akismetの設定画面に戻ります。
- メールからコピーしたAPIキーを貼り付け
- 「APIキーを使って接続する」をClick

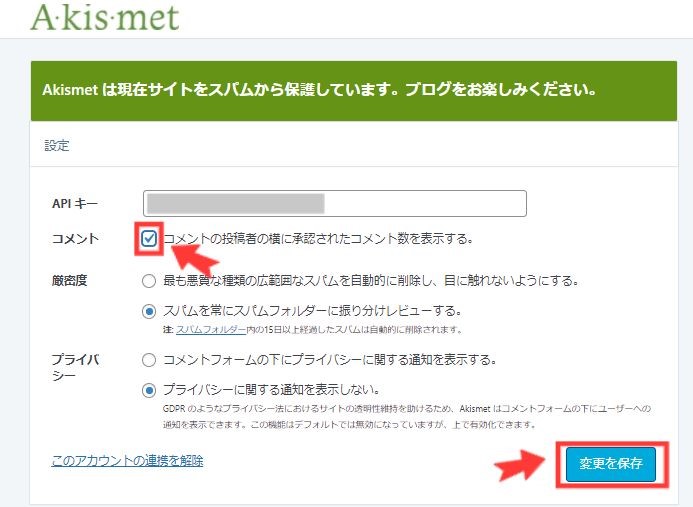
設定画面が表示されます。
「コメント」にチェックをつけて、「変更を保存」をClickしてください。
コメント欄のスパム対応はこれで完了です!

続いて、お問い合わせフォームのスパム対応をします。
【お問い合わせ-コンタクトフォーム】から
コンタクトフォーム1の「編集」をCLickし、
入力項目のタグ内に「akismet:******」を追記します。
上の例では、
- 氏名「akismet:author」
- メールアドレス「akismet:author_email」
と設定しています。
設定するのはどれか1つで大丈夫です。
ご自分のお問い合わせフォームの項目に合わせて設定してくださいね。
ただし、アフィリエイトブログは商用利用となるので、有料版が必要となってきます。
どうしてもお金を払いたくない!という方は
reCaptchaというGoogleのスパム対策プログラム(無料)を使用しても良いです。
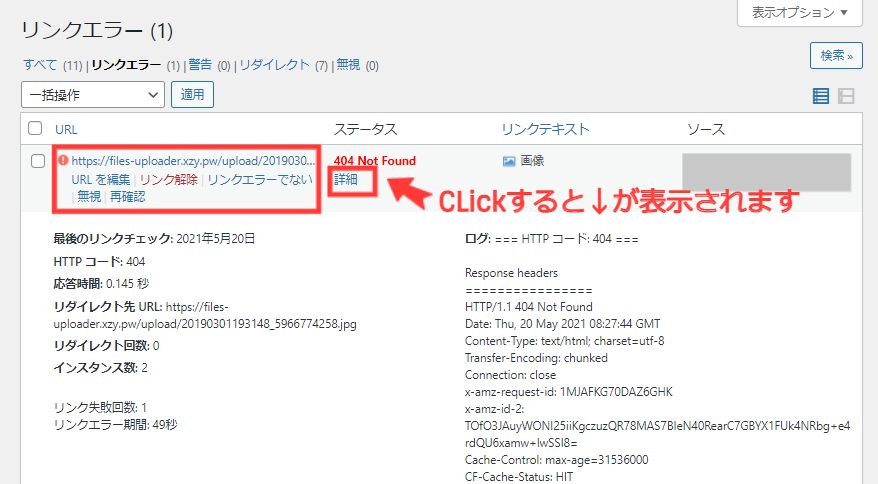
Broken Link Checker

サイト内の内部リンクや、参考リンクなどのURLが無効になっていたら通知してくれるプラグインです。


ブログを始めたばかりの時はあまり使う機会はないかもしれませんが、
設定はデフォルトのままでも大丈夫なので、有効化後、どんなことが設定できるか一度確認しておきましょう。
あったほうが良いプラグイン
Advanced Editor Tools(旧名称:TinyMCE Advanced)

投稿時に、とても役立つプラグインです。
- エディタに好きな機能(装飾やツールバーなど)を追加できる
- 表作成が簡単にできる
- プラグイン設定がインポート、エクスポートできる
これを入れておけば、装飾が楽にできます。
また、一つのサイトで設定を作っておけば、今後別のサイトを運営するときに、それをエクスポートして、他のサイトで使用することも可能です。

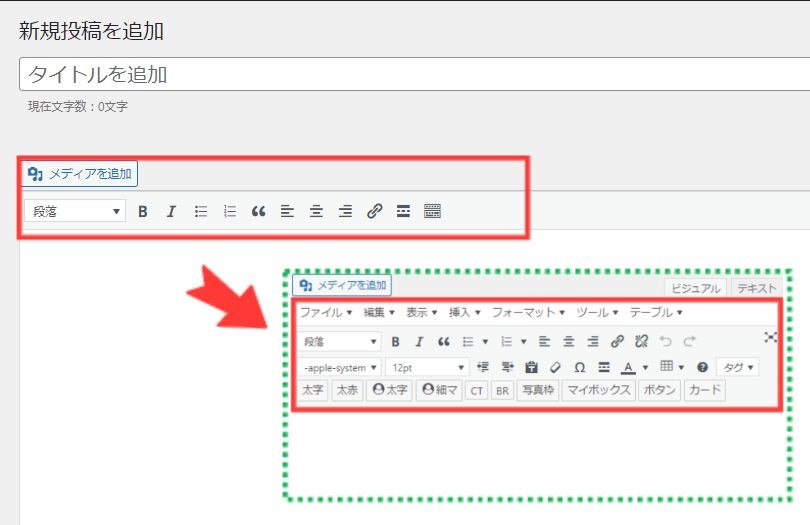
インストール後、有効化しただけで投稿画面が上のように変わります。
たくさんの装飾メニューが追加されているのが分かりますね。
このままでも十分ですが、記事を書くうちによく使う装飾が決まってきたり、不要と思う項目も出てくるかと思います。
そんなときは、カスタマイズしてみてください。

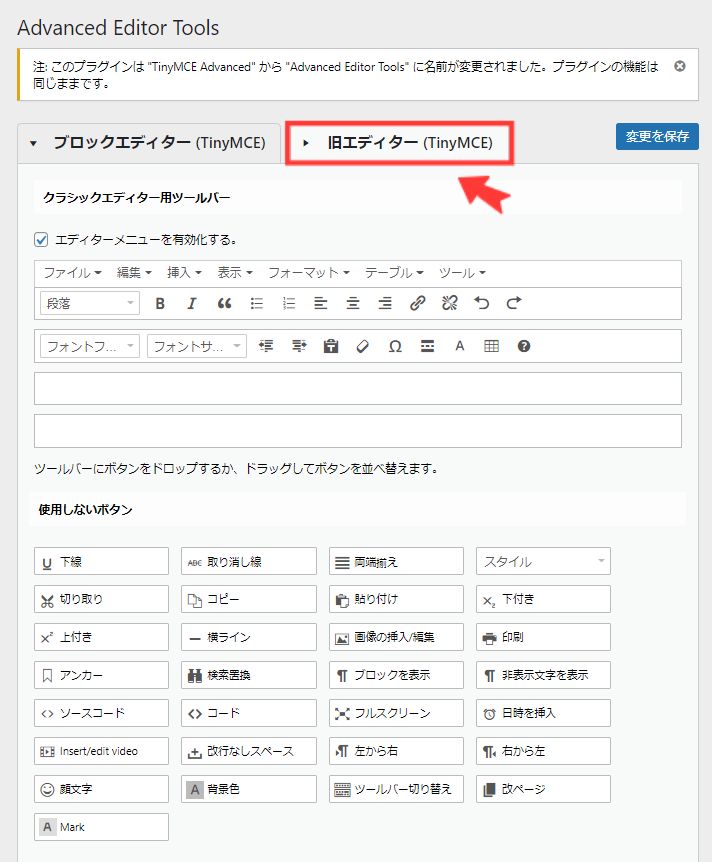
【プラグイン-インストール済みプラグイン】からAdvanced Editor Toolsの「設定」をClickします。

AFFINGER5のユーザは、クラシックエディタを使用中だと思いますので、右側の「旧エディター(TinyMCE)」タブを選択して、編集してくださいね。
Yoast Duplicate Post

既存の記事をコピーしてくれるプラグインです。
以下のような時に便利です。
- 同じテーマについて記事を書く
- テンプレート用の記事を作っている
- 過去の記事をリライトする

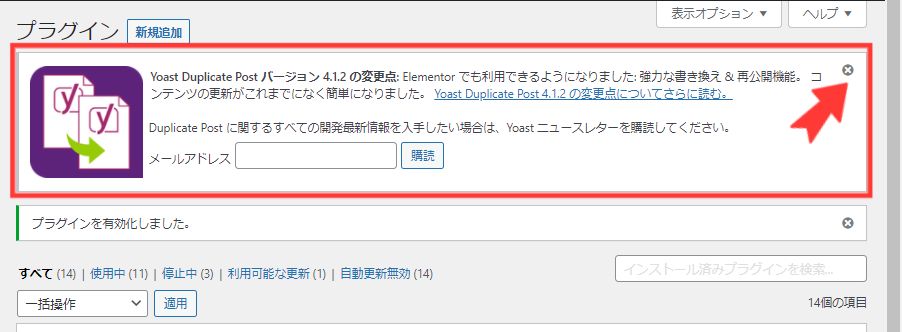
このプラグインを有効化すると、インストール済みプラグインの一番上に上のような表示が出ますが、無視して大丈夫です。
右上の「×」をCLickして閉じておいてください。

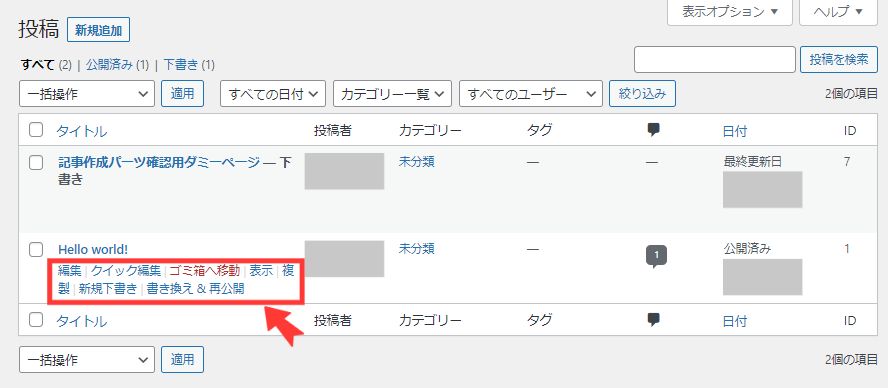
投稿画面では、既存記事に上記のメニューが追加されます。
- 複製:記事のコピー
- 新規下書き:記事をコピーして投稿画面へ遷移
- 書き換え&再公開:既存記事をコピーして編集後、公開したらコピー元の記事と置き換わる
記事作成の効率がアップしますよ。
せひ使ってみてくださいね。
不要なプラグイン
AdSense Plugin WP QUADS

アドセンス広告とは、サイトを閲覧した人が広告をCLickすると報酬が発生する広告のことです。
その代表的なものがGoogleアドセンスとなります。
このプラグインは、アドセンス広告貼り付けのためのコードを簡単に設置できるものですが、AFFINGER5はその機能が実装されているテーマのため、不要です。
All in One SEO Pack

あらゆるサイトで、おすすめプラグインとして紹介されているAll in One SEO Packですが、AFIINGER5を使用するなら、こちらは使わない方が良いです。
主な理由は以下の2つです。
- AFFINGERの設定と競合して不具合を起こす
- プラグイン自体が重たい
AFFINGERは、元々SEO対策に優れたテーマなので、プラグインで補う必要はありません。
サイトの読み込み速度に影響しますので、不要な重いプラグインは
無効化ではなく、削除しておきましょう。
JetPack

画像の説明にもあるように、便利な機能が詰め合わせになったプラグインです。
ただし、色んな機能があるために、重たいのがネックです。
一つ一つの機能は他のプラグインで代用できますので、詰め合わせではなく、必要な機能のみのプラグインを組み合わせて使った方が良いでしょう。
まとめ
AFIINGER5は元々、SEO対策や収益化に優れたテーマです。
デフォルトで実装されている便利な機能がたくさんありますので、むやみにプラグインを増やしてサイトを重くしないように気を付けましょう。
今回はプラグインで補った方が良い機能として、以下の10個をおすすめしました。
- セキュリティ:SiteGuard WP Plugin、Akismet Anti-Spam
- 画像圧縮:EWWW Image Optimizer
- Googleクローラーへのアピール:Google XML Sitemaps
- バックアップ:BackWPup / UpdraftPlus
- 投稿時の便利ツール:Table of Contents Plus、Advanced Editor Tools、Yoast Duplicate Post
- リンク切れチェック:Broken Link Checker
- お問い合わせフォーム作成:Contact Form 7
また、AFFINGER5を使用しているからこそ不要なプラグインとして、以下の3つを紹介しました。
- Adsense plugin WP QUADS:AFFINGER5には実装済の機能
- All in One SEO Pack:AFFINGER5の機能に干渉して不具合を起こす
- JetPack:プラグイン自体が重いため、必要な機能のみのプラグインがおすすめ
今後、記事が増えてきたときに、「こんな機能欲しいな」と思ったり、逆に、「このプラグインいらないな」と分かってきたりすると思います。
プラグインは、その時のあなたのサイトに合うように、定期的な見直しをしてくださいね。